
Like in the movie “Secret Life of Walter Mitty“, there are things out there we are not aware of. At least, I was not aware, which also don’t mean a lot. [Read more]

Like in the movie “Secret Life of Walter Mitty“, there are things out there we are not aware of. At least, I was not aware, which also don’t mean a lot. [Read more]
Version 0.4.0 got finally released, and first of all, I have to thank three people who helped me make this version possible.

With yesterday released version 0.2.x there comes a new feature that helps you to create a responsive overflow for command bars and pivot bars.

During summer there were two great PnP Summer Camps. In the second edition, I had the opportunity to demonstrate a cool looking web part. A web part that allows the user to edit the content directly on the page. Similar to the out of the box web parts but with a big difference. All the edit capability don’t use any fancy third party library.
[Read more]
Its been a while since the last release for my toolset for Theming in SharePoint development. I work on a product, and I have to make sure that the web part design is flexible enough to work great with any SharePoint applied theme. I discovered many changes in the currently available theme slots.

The support in case of SASS variables in your standard SharePoint project is limited. It was time to update my tool, but it comes with more great features that only SASS variables.
When you put your custom web part in a coloured page section in SharePoint, you might have recognised that there is a white border around the web part.
I firmly believe that the Yeoman generator provided by Microsoft is a great tool. It serves all the capabilities to create new web parts, extensions and customisations in the future. With the current support of ReactJS, Knockout and bare-bone HTML version, you have three great possibilities.
This PnP/SPFx generator project goes beyond these possibilities and supports enhanced functionalities. A way to add additional capabilities in the future not even for new frameworks and libraries on the market. It also helps organisations to defined their development standards.
The second blog post in this series was pretty long. This time I keep it way shorter. This time I focus more on the user experience and the ideas behind the final web part that consumes the third party API. Like I promised the web part code itself contains only a single REST query against my Azure Function and that’s it.
Let’s first take at the typical behaviour of the first party video web part available on Office 365.
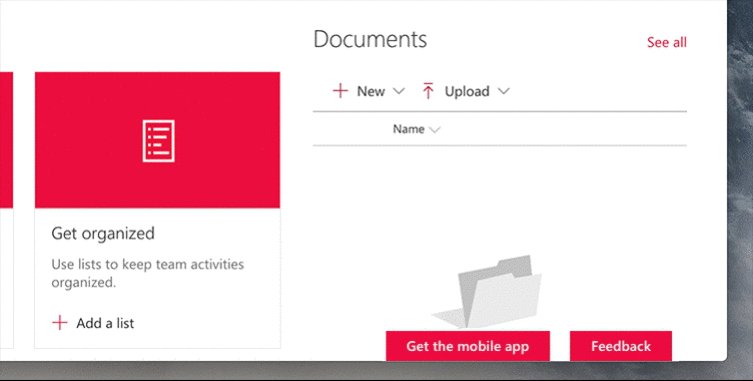
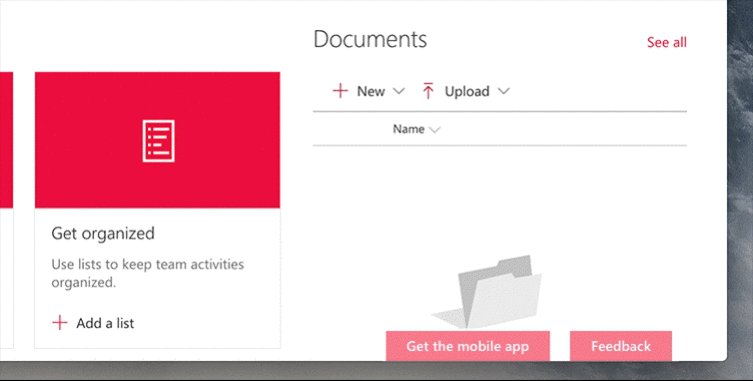
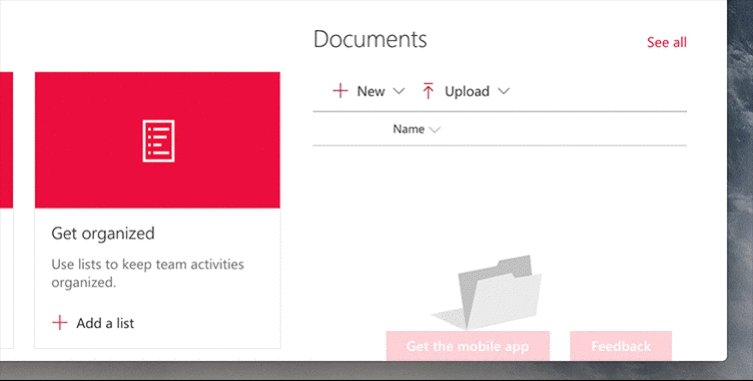
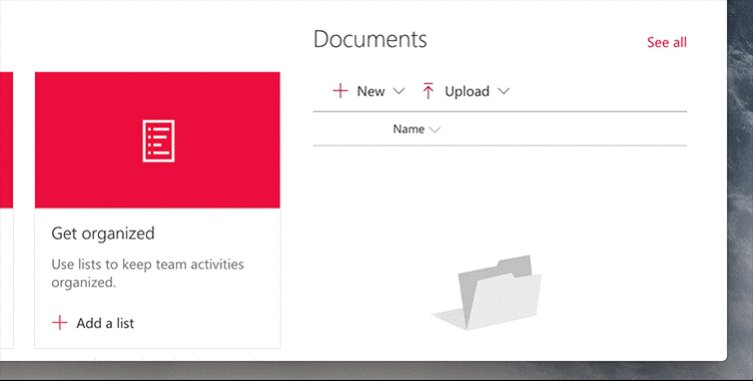
I know the Feedback and Mobile App buttons are essential for Microsoft, but many of my customers ask me to remove it. There a mainly three reasons for that. The first is the location and loading behaviour of those buttons. It takes a while until those buttons are loaded and catch a lot of attention of the user once they are visible on the page.

The second reason is that the location sticky on the bottom of the page might not be the perfect spot for those buttons. I might be more useful to have them somewhere in the header or suite bar.