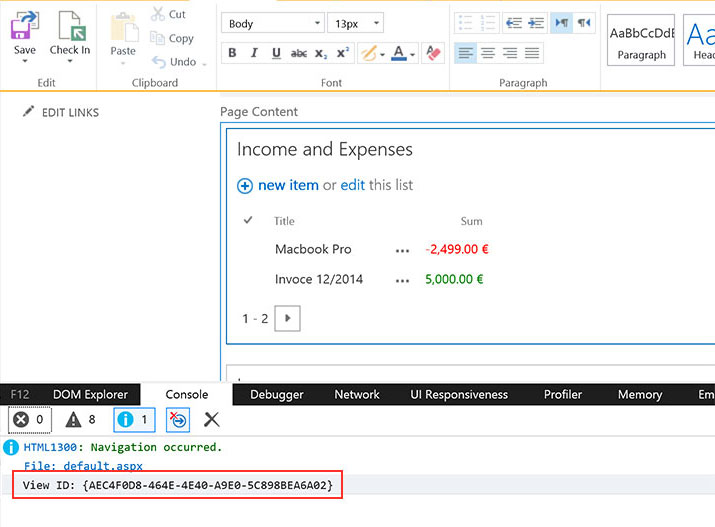
A couple of weeks I was contacted via twitter about my blog post that shows how to bind JSLink override to certain web parts only. Jared Matfess (@jaredmatfess) tried my script and recognized that somehow the paging of the web part was broken. I dug deeper into this issue and found the cause of the problem. It seemed that the way how I showed the View ID was the origin.
Handling field values in JSLink
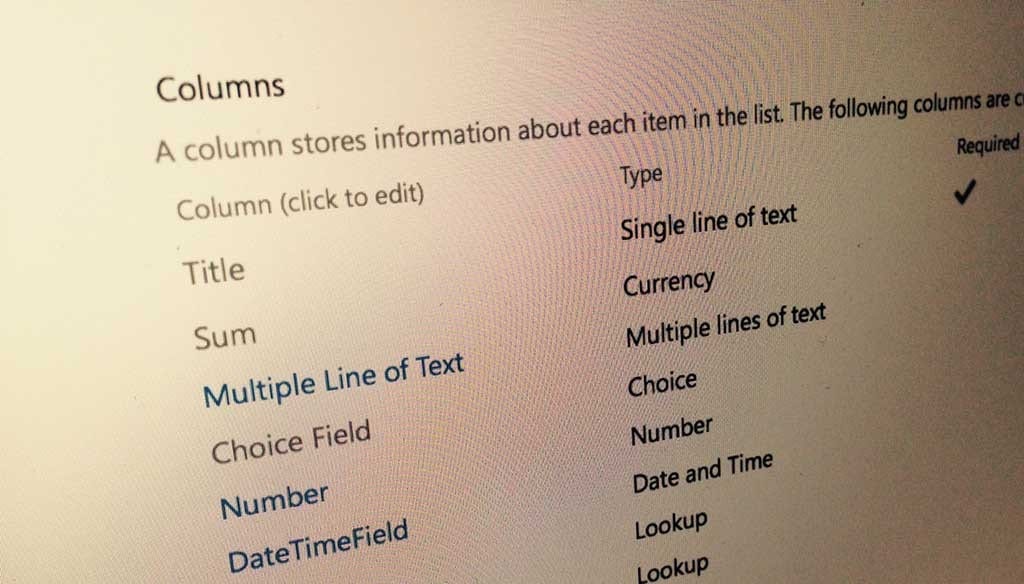
In this blog post I try to cover all the aspects around field values used in JSLink overrides. I recognised while working on the blog post “Bind JSLink overrides to certain web parts only” that some fields serve more information than just only the display value.
Bind JSLink overrides to certain web parts only
JSLink can only be registered on certain list templates. This works well as long as only one web part on a page will be shown. If you added multiple list views of the same list template the template override will affect all web parts and not only the one that has the JSLink File attached to. To avoid this behavior the template override needs to be able somehow to conditional format the output.
Client Side Rendering – In-place upgrade of SharePoint list views
When you migrate SharePoint 2010 to SharePoint 2013 or to Office 365 some of the views that was created in the previous version might look the same.
The user will get a mixed user experience because document libraries, switch between the old view styles to views that are configured for client side rendering. Via scripts those views can be recreate, but they also can be upgraded in-place.
Hide toolbar / hero button in list view web part using JSLink
To hide the tool part of a web part is pretty easy. You just need to edit the settings and set them to “No Toolbar” and you are done.
Today I needed to do this programmatically. After I debugged the list view web part an haven’t found a setting for this I took a look into the “clienttemplates.js”, which is mostly responsible to render the views correctly and voila I found a solution how to hide the toolbar.
Load Display Templates from Provider Hosted App or remote website
Display templates can only be stored in several places of SharePoint to get loaded. I was wondering if I will be able to inject this mechanism or if I will be able to provide a display template directly out of a provider hosted app.
Normally Display Templates will be uploaded to every site collection inside the master page catalog, but with a little tweak those can be loaded from everywhere in the world as long they are accessible via a web server.[Read more]