Part one was all about the basics of customizing the rich text editor. This part will show some advanced CSS styling definitions. For a nice looking text layout are boxes handy to position side notes, images, videos or any kind of elements beside the content. The rich text editor has already defined boxes in the markup styles drop down called callouts but they have a fixed position defined. I also will show enhancements for positioning any kind of element.[Read more]
Enhance rich text editor using CSS – Part 1
This is the first post in a series about enhancing the rich text editor. The rich text editor in SharePoint 2010 has changed a lot and with some creativity it can be changed and enhanced for a lot of use cases. This first article provides information of a simple addition of a link to the content. It also shows how effects like hover can be handled in the rich text editor. No JavaScript is involved only pure Css. [Read more]
Cleanup item and file versions in SharePoint using PowerShell
At the SharePoint Conference 2011 I had a discussion with Christian Ståhl and Laura Curtis if it will be possible to cleanup old versions in SharePoint using a script or command line application. I thought to myself that this should be a big task to accomplish but a useful. The slow way to clean up old versions is to loop through all the site collections, webs, lists and items. From each item check the versions and delete them. In SharePoint 2010 Server there is a much smarter way to do this by using a helper that exists in SharePoint Server. The class I’m talking about is called ContentIterator and can be found in Microsoft.SharePoint.Server.Utilities namespace.
The smart thing about the ContentIterator it prevents SharePoint from blocking the database with requests. The only side effect of this is that items in the meantime can be modified because this method is not thread safe.[Read more]
Make custom list forms centralized manageable
SharePoint Designer is a great tool for prototyping but it can really mess up your installation. I want to show a new way / old way how customized form could be make centralised manageable.
For example if you want to create a list form that has certain columns visible to users with a special permission. The fastest way to get there is to create a custom list form is in SharePoint Designer. A tutorial for this can be found at Microsoft Create a custom list form using SharePoint Designer – SharePoint ….
Customising form works great as long as you have a single list and a single form in your portal. If someone saved the list as template and created new instance, the problem start to begin when something needs to be changed in the form.[Read more]
Problem in XSLT List View in combination with taxonomy fields
* Update: The official description to this problem can be found in the Knowledgebase Article KB2596519. There is also a hotfix avaliable that can be downloaded here. A big thanks to the Microsoft Support Team. *
One of my customers stumbles upon a strange bug in SharePoint that relies on the list views in combination with meta data and the meta data Navigation. In a special case the list view returns a false result.[Read more]
Limitation of Content Query Web Part (CQWP)
One of the most powerful web parts since SharePoint 2007 is the Content Query Web Part but it has some strange limitations. To be more specific not the web part has the limitation it seems more that SharePoint has, from my point of view, a big architectural failure. Let me explain why.[Read more]
Use @font-face in Rich Text Editor of SharePoint 2010
In modern web design many sites use web fonts. Nearly since the beginning of the Internet there were always intentions to bring desktop fonts to the web. Nowadays the support for web typography in modern browser is in really big. Netscape introduced the <font> Tag in 1995 as a first attempt to bring different fonts to the web. Internet Explorer 4 was the first browser as far as I know that allows font embedding back in 1997.
In general some really good articles about web typography can be found on http://www.alistapart.com/topics/design/web-fonts/ which is worth reading to deep dive into web typography.[Read more]
Anatomy of Managed Metadata Fields
From an end user perspective it looks like there is only one field type that creates only a single taxonomy field in sharepoint; but this is not the whole story behind managed metadata fields. If a managed metadata field will be created SharePoint creates two fields instead. For this post I create a field called “TaxTest” which creates the field itself and a field “TaxTest_0”. I will use this field name for reference.
Let’s take a closer look on both fields that was created
- “TaxTest” Field is type of “TaxonomyFieldType”
- “TaxTest_0” field is type of “Multiple lines of text”
The TaxTest field is basically a lookup field. The target to look up is a hidden list in every site collection called TaxonomyHiddenList. This list only exists once per site collection and stores ever Managed Metadata term that ever was used in your site collection. The list cannot be found in SharePoint because it is a hidden list but can be located using the following URL pattern:
http://<yourserver>/<sitecollection root>/Lists/TaxonomyHiddenList or root site collection.
Field values stored in this field has also the same pattern as lookup fields and look like this: “1;#Test Term”
The “TaxTest_0” field will only store key/value pairs which looks like this:
TestTerm|15017394-438b-4c1d-b710-454c7055cc7
<Term value from Taxonomy Store>|<Term Guid from Taxonomy Store>
That’s all for now from these fields I will continue later on with this.[Read more]
Exporting XSLT List View Web Part using SharePoint Designer
Imaging the following situation where you want to export an XSLT List View web part and embed it on a different site. So the good thing about this it’s easy to accomplish. I came across a great article posted by Glyn on his blog how to export an xslt viewer web part. He shows in his article some really great insight how the xslt viewer web part can be exported. The only thing he left out is that you can export XSLT List View web parts using SharePoint Designer. This feature is really well hidden in the ribbon.
In SharePoint Designer simply select the XSLT List View web part you want to export. In the Ribbon you will find a specific menu for this web part. Ribbon for the web part comes up you can select inside the “Web Part” Tab. In the far right area of the ribbon you will find two really helpful menus.
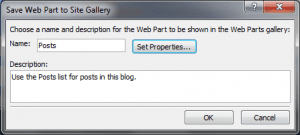
The “To Site Gallery” option will copy the web part to your site collection web part gallery. You will also be asked how you want to name your web part, description and you will be able to change properties.
Another option to select is if you want to use it relative to any site where the web part will be embedded or get data only from the current site.
The “To File” option will open the download dialog to store the web part and the configuration to a file.
As you see it’s easy to export a XSLT list view web part and use it the way you like. You can also cross embed lists from one web into another.