Version 0.4.0 got finally released, and first of all, I have to thank three people who helped me make this version possible.

All about Microsoft 365 and Development
Version 0.4.0 got finally released, and first of all, I have to thank three people who helped me make this version possible.

Recently version 0.3.0 of hTWOo UI was released, time to give you an update on the new additions.

Fluent Design is all about the consistent experience through all applications in the Microsoft 365 stack. While Fluent UI Framework still tries to harmonise the various Frameworks, hTWOo extends the reach from pure SharePoint framework UI components into the Teams customisations space.
Suppose you have great customers like I have that do not rely on IE 11 anymore. There is no time to wait to make the web parts and extension only work in true modern browsers.
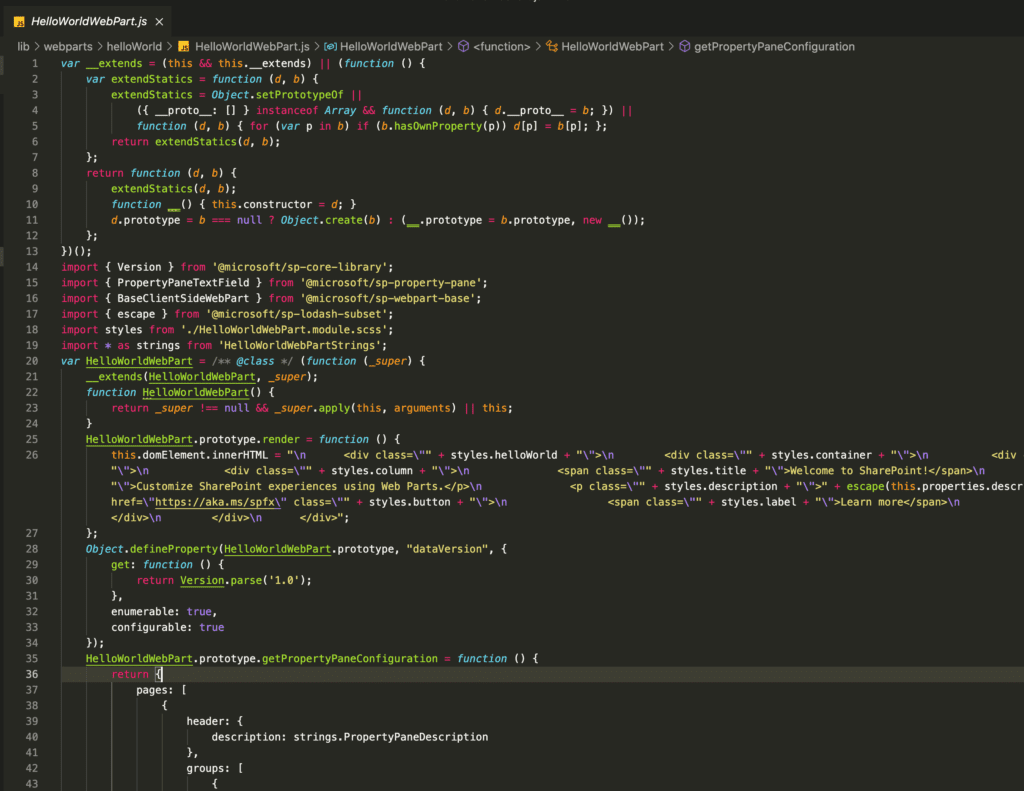
The switch you have to make it simple and in seconds, even for older projects. When you created a new project and run the first build, the code output in your lib folder would look similar to this.

Default TypeScript compiled web part code
In this article you learn how to leverage the recently lauched hTWOo in an SharePoint Franemwork ReactJS web part.

Last week I had the great honour to talk with friend Andrew Connell about my newest project, hTWOo UI, on the Microsoft Cloud Show. I highly recommend listening to this podcast in general but in specific this episode.
We talked about the ideas and concept behind hTWOo, Fluent Design and the current problem developers facing. Especially why it is a suitable alternative for your development on the Microsoft 365 platform.
Check out Episode 407 and enjoy!!!

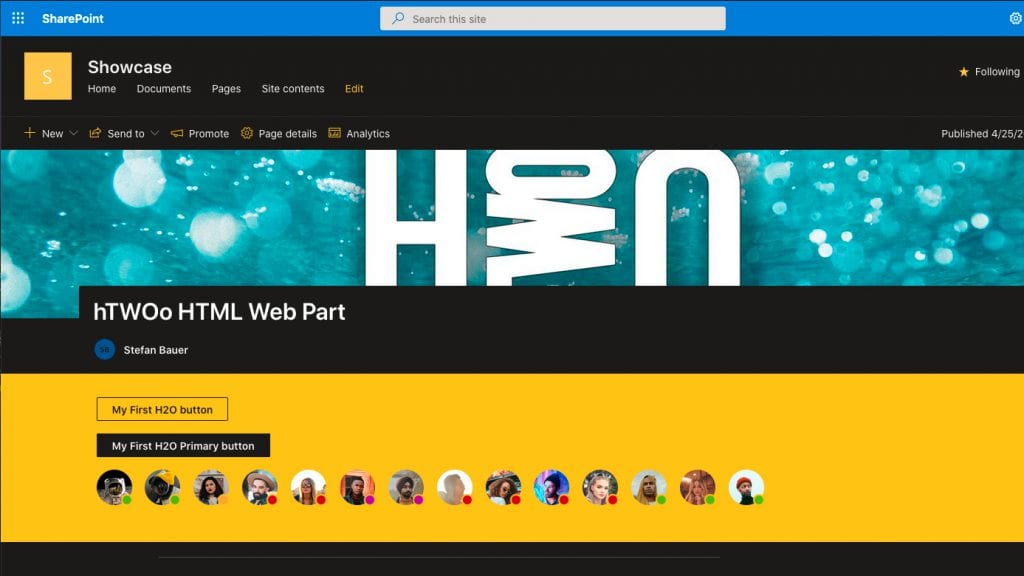
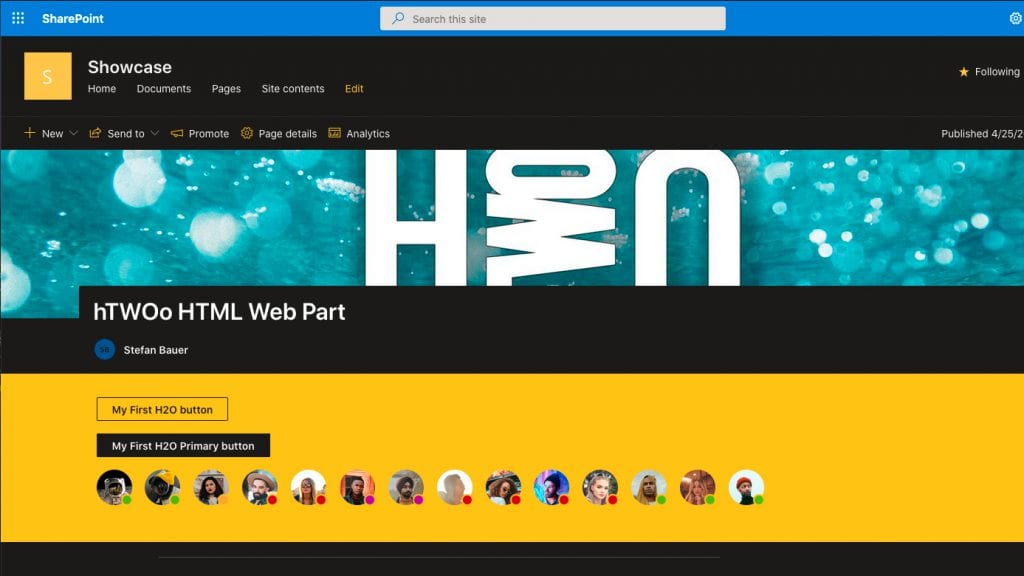
I am pretty excited on the last weeks launch of hTWOo. It is time to show you how to get started in the most simple possible way and how to add a simple themed button to your web part.
The best way to implement a design on the web is not to use fancy tools or marketing jargons. Every site and application is defined for 25 years by two fundamental technologies. HTML that gives our pages and application a structure. CSS that makes the look and feel and experience envisioned by design come to life. Both combined is all we see and interact on the web.

Happen so that no matter how many technological advancements we put in our code. HTML and CSS together is still the most performant web framework on the planet.
These two web technologies are the technological layer. I created a framework that implements Microsoft Fluent Design language.
In the recent blog post on how to make a web part works with different section backgrounds using CSS variables, I already covered. At the same time, this works perfectly for just regular web parts. There are specific scenarios, where this approach fails.

Building a grid system in the past had a lot to do with math. Luckily, implementing a grid system has dramatically changed over the last years. You don’t rely on any framework such as Fluent UI to get your things done right.

SharePoint also has a concept of single part app pages. This page type gives you an entirely blank canvas, enabling the full potential and possibilities for an application. It also comes without any grid system, but this is something we can address.