Recently version 0.3.0 of hTWOo UI was released, time to give you an update on the new additions.

Fluent Design is all about the consistent experience through all applications in the Microsoft 365 stack. While Fluent UI Framework still tries to harmonise the various Frameworks, hTWOo extends the reach from pure SharePoint framework UI components into the Teams customisations space.
Loading Animations / Loading Placeholder aka Shimmer effect
Fluent UI offer so-called Shimmer animations can be used as a placeholder while loading UI elements.
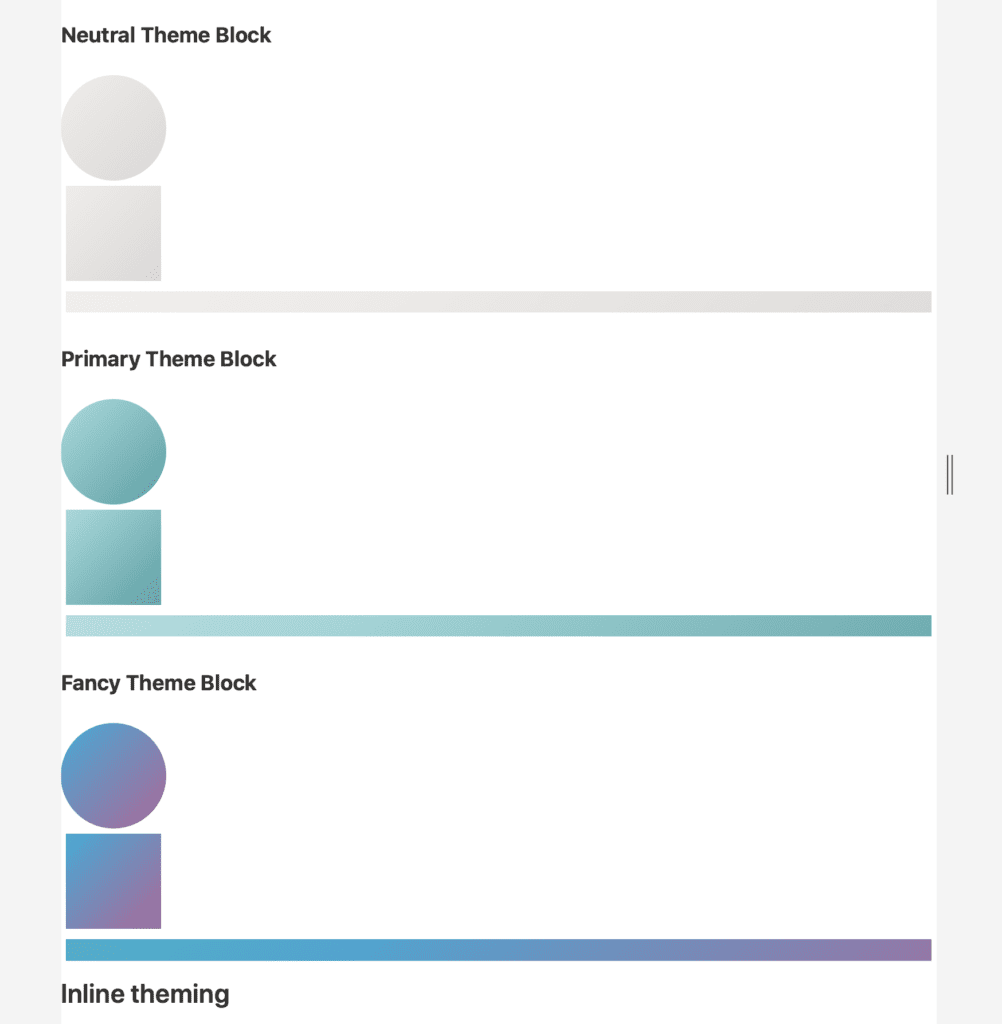
hTWOo give you some basic predefined elements. Circle, line or elements and squared elements.
In addition, the hTWOo shimmer effects also give you some theming options.

From Top to Bottom: Neutral Shimmer, Theme-based Shimmer, and fancy option
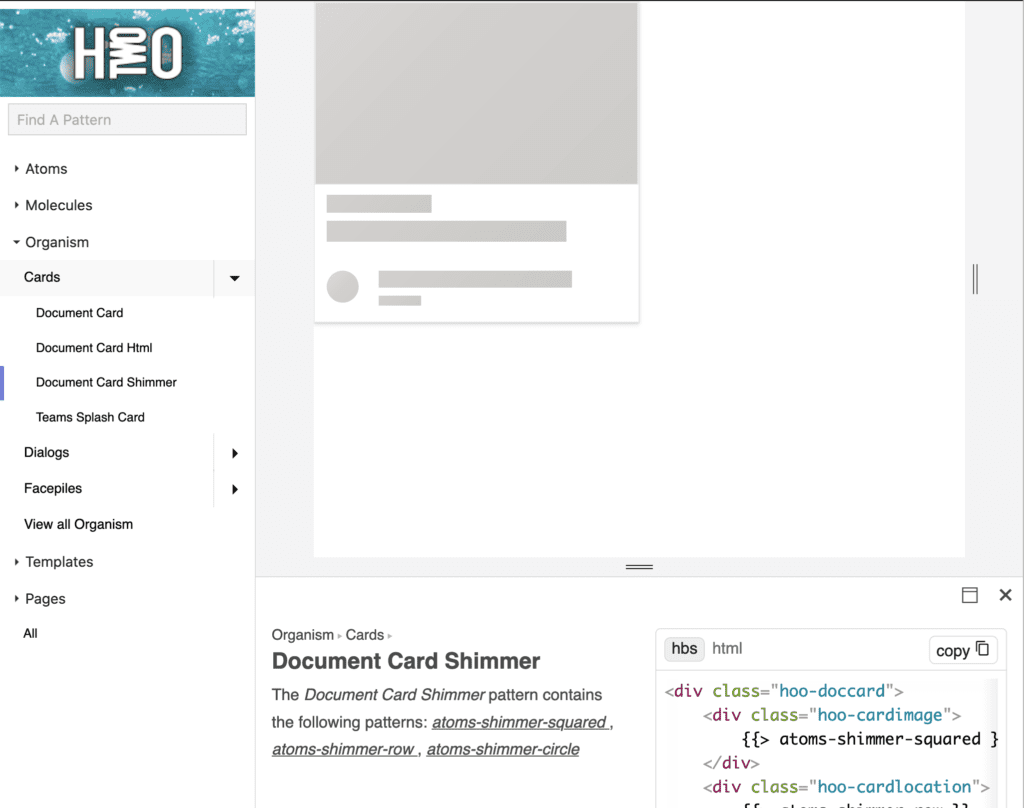
These basic components give you enough flexibility to place them on any custom UI element or, for example, a card element.

Shimmer effect applied on a document card – More detailed how to guide comes in future
So check them out on hTWOo in the cards section.
Teams Communication component / Teams Splash Screens
Microsoft Teams React UI Library shows some “communication” components. These components serve many different purposes.

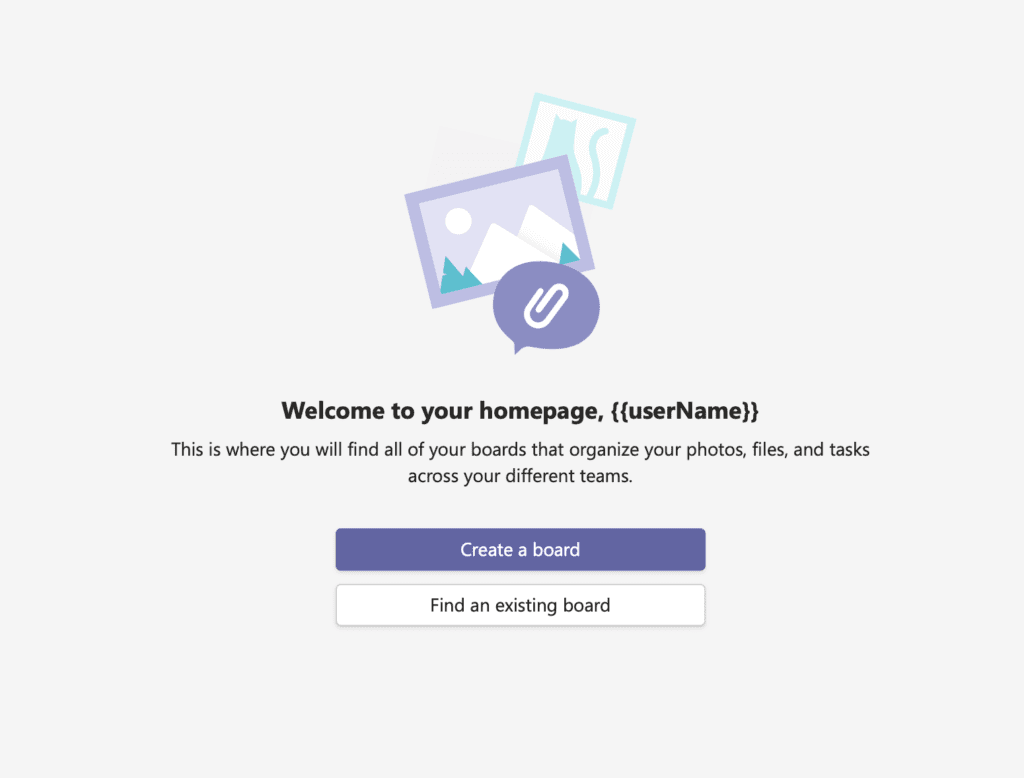
Original Microsoft Teams Hello Communication Page
The newest version contains the card layouts used on this screen and page layouts to create such a page.
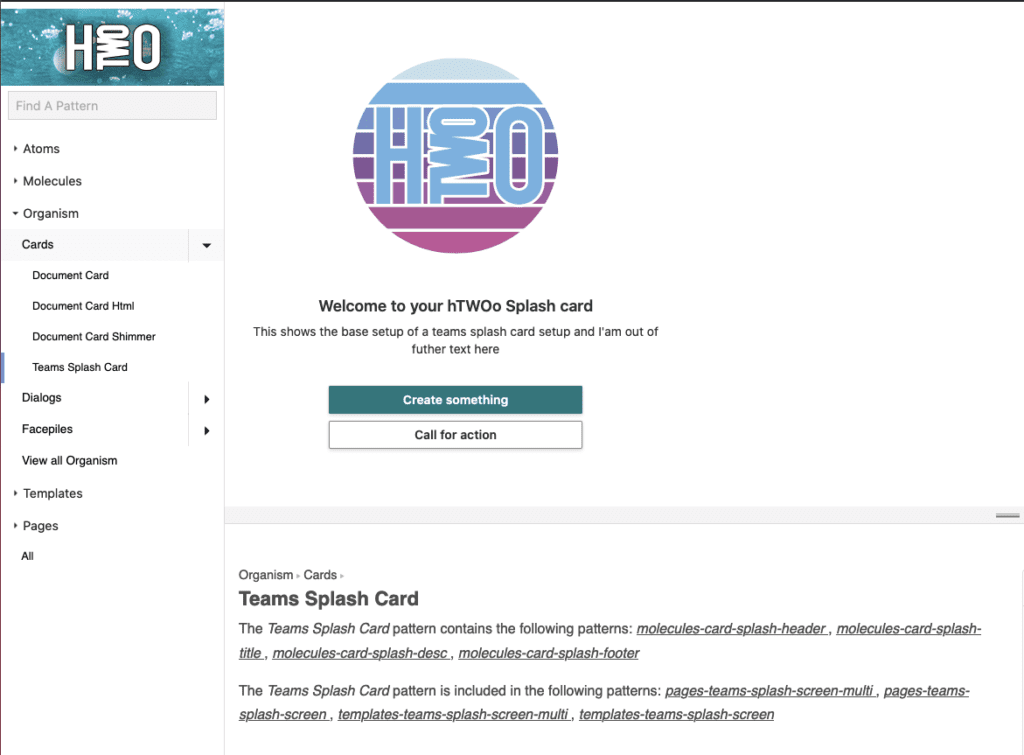
So the first option for you is to use the card.

Individual hTWOo Splash Card for use on Microsoft Teams Communication page
On the layout side, there are now two options available. One is to only have a single card in the middle of the screen.

One hTWOo Splash Card for Microsoft Teams communication page
The other option is to have fully responsive three splash cards in the middle.

Responsive three splash card options for use in Microsoft Teams
The colors automatically will be adjusted, when this is used in Microsoft Teams and logs like this.

Splash cards in Microsoft Teams theme
More components out of the Microsoft Teams experiences are still to come.
Demo on the Microsoft 365 Community call
In case you haven’t seen hTWOo live in action. Here is your chance. I am pretty honoured that I had the opportunity to demo it on the Microsoft 365 community call.
This video got recorded on May 27th 2021.
Remark: The demo after my demo by Thomas Gölles showed how to use hTWOo in Microsoft Razor. Stay tuned for this video on the Microsoft 365 Community channel.
If you like this project please leave a star on the hTWOo Github Repo and check out the documentation on how you get started using hTWOo for your next project.