Building a grid system in the past had a lot to do with math. Luckily, implementing a grid system has dramatically changed over the last years. You don’t rely on any framework such as Fluent UI to get your things done right.

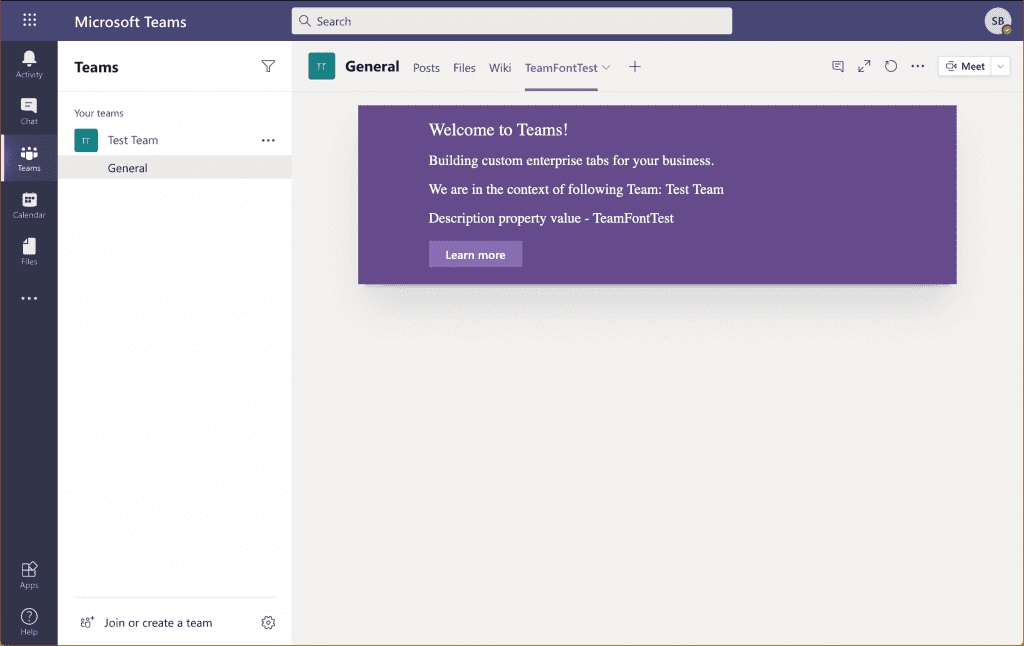
SharePoint also has a concept of single part app pages. This page type gives you an entirely blank canvas, enabling the full potential and possibilities for an application. It also comes without any grid system, but this is something we can address.