When you migrate SharePoint 2010 to SharePoint 2013 or to Office 365 some of the views that was created in the previous version might look the same.
The user will get a mixed user experience because document libraries, switch between the old view styles to views that are configured for client side rendering. Via scripts those views can be recreate, but they also can be upgraded in-place.
Tips & Tricks: Add attachments to list items faster
The great thing about SharePoint is that you can accomplish a goal in many ways. In my case the first version was SharePoint 2003 and I’m used to add attachments always from the edit form.
Recently, while I was working on a solution that works with attachments of list items, I accidentally discovered a faster way to add attachments to a list item. This option is hidden in the ribbon and allows to add attachments directly from the list view.
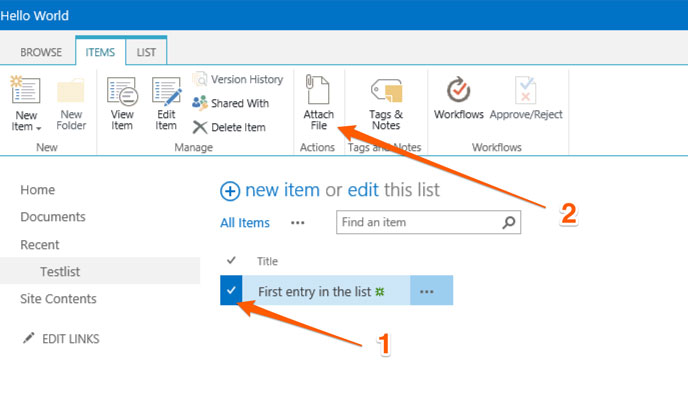
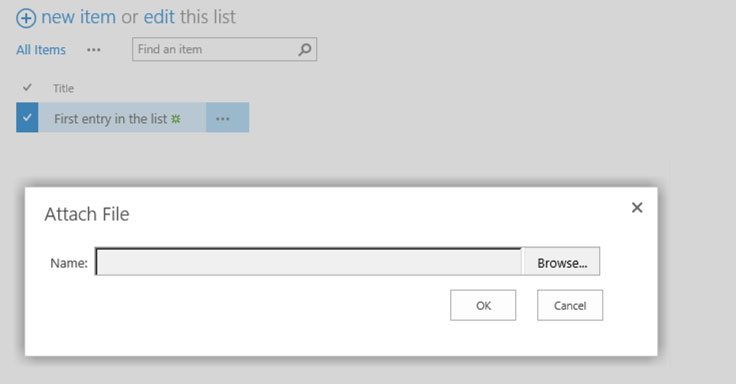
First select any item from the list and then the ribbon button. After you clicked the button the upload dialog opens and an attachment can be added to that specific item.
This saves time especially if files need to be added to multiple files. Sadly the upload dialog doesn’t support multiple file upload via drag and drop. This works in SharePoint 2010 as well as in SharePoint 2013
The lesson I learned. Review your personal and trained workflows, how you do something. There is might a better way to do something.
Dynamically display department information for a user in a list
Over the last couple of years a couple of times I heard a request by my customer. Is it possible to show the department information of a user who created an item in lists in a dynamic way? My answer to this was always, that it is not supported and cannot be done. The first time I heard this request was back in the days of Microsoft SharePoint Server 2007. This can only be accomplished by using an event receiver on the list. This will help with the initial filling of the information, but when a name of a department the user is in changes all list item needs to be changed too.
In SharePoint 2010 there is a more confident way than to use an event receiver and the solution is called Dependant Lookup fields. That field can be used for every lookup field.
The Basics
The “Author” or “Created by” field from an end-user perspective is a person field but from a technical point of view it is just a simple lookup field to the so-called “User Information List”. This list in SharePoint is stored in every site collection at root level and has every user provisioned to a site collection. The values, such as, of the “Created by” will be stored in the following format.
1;#spserver\StefanBauer
<ID of item in user information list>;#<user account>
The same way as a normal lookup does. This lookup field behavior of the people field can be used to add another dependent lookup field to a site collection.
Get additional fields for users to the list
In this use case I created lookup for the department information that is stored with every user in the “User Information List”. I wanted to create a dependant lookup field called “Authors Department”. For the deployment of this field I used a simple feature event receiver. The practical reason for this is that dependent lookup fields or cross web lookup fields can be provisioned more easily by using code that the declarative way using xml definitions. The code for this is short and simple.
SPFieldLookup authorDepartment = (SPFieldLookup)web.Fields.GetFieldByInternalName(authorDepartmentCol);
authorDepartment.Description = "Can be used to add the department information of an author or created by to a list";
authorDepartment.LookupField = web.Fields[SPBuiltInFieldId.Department].InternalName;
authorDepartment.Update();
web.Update();
[/code]
The field will deploy correctly in the site collection but, and this is the first limitation, the field cannot be found in the site columns. The field is there but somehow SharePoint filter dependant lookup fields out. To use this field it must be added to a site content type or a specific list using code too. In my site collection I created at root level a list called “Author with Department” and the new “Author Department” field will be added to this list. The following code will do that:
[code lang=”csharp”]
SPList list = web.Lists.TryGetList("Author with Department");
if (list != null) {
if (list.Fields.TryGetFieldByStaticName(web.Fields["Authors Department"].StaticName) == null)
{
list.Fields.Add(web.Fields["Authors Department"]);
list.Update();
}
}[/code]
After the deployment of the solution and once it the feature has been activated it is time for a little test run.
The department field in action
The following short video will show the dependant field in action with two different users.
As promised the department information will be added automatically for the different users. There is no other functionality involved or feature event receiver. The department information will be also viewed to users that have only read permission in the portal.
Conclusion
Is it possible to add additional information for a person field to a list? Yes. Is it supported by Microsoft? Maybe. I searched MSDN and haven’t found any reason that this is not supported but I think it needs to be used carefully and wisely. As any other lookup or dependant lookup field can cause impact on the performance of a list this should be planned carefully too.
I think this example for the use of dependant lookups will give a nice outlook how the next SharePoint Server might be enhanced. In the past department information needs to be added manually by every user, which can also cause wrong information. And the information won’t be updated if the user moves to a different department. It also takes longer for the user to enter all required Information.
This use cases for this kind of dependant lookup fields to the “User Information Lists” are nearly endless. This could be used in help desk systems, for task tracking or for the use in a content query web part. The information of the user will be update automatically updated by the profile synchronization.
Exporting XSLT List View Web Part using SharePoint Designer
Imaging the following situation where you want to export an XSLT List View web part and embed it on a different site. So the good thing about this it’s easy to accomplish. I came across a great article posted by Glyn on his blog how to export an xslt viewer web part. He shows in his article some really great insight how the xslt viewer web part can be exported. The only thing he left out is that you can export XSLT List View web parts using SharePoint Designer. This feature is really well hidden in the ribbon.
In SharePoint Designer simply select the XSLT List View web part you want to export. In the Ribbon you will find a specific menu for this web part. Ribbon for the web part comes up you can select inside the “Web Part” Tab. In the far right area of the ribbon you will find two really helpful menus.
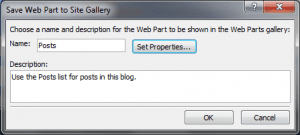
The “To Site Gallery” option will copy the web part to your site collection web part gallery. You will also be asked how you want to name your web part, description and you will be able to change properties.
Another option to select is if you want to use it relative to any site where the web part will be embedded or get data only from the current site.
The “To File” option will open the download dialog to store the web part and the configuration to a file.
As you see it’s easy to export a XSLT list view web part and use it the way you like. You can also cross embed lists from one web into another.