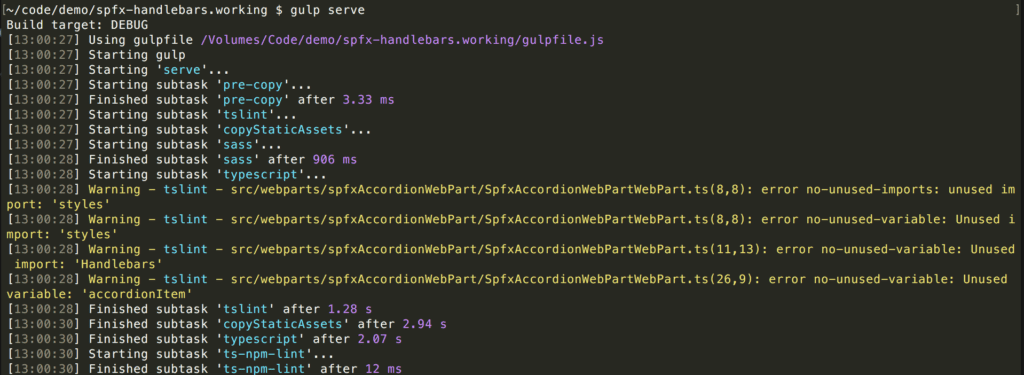
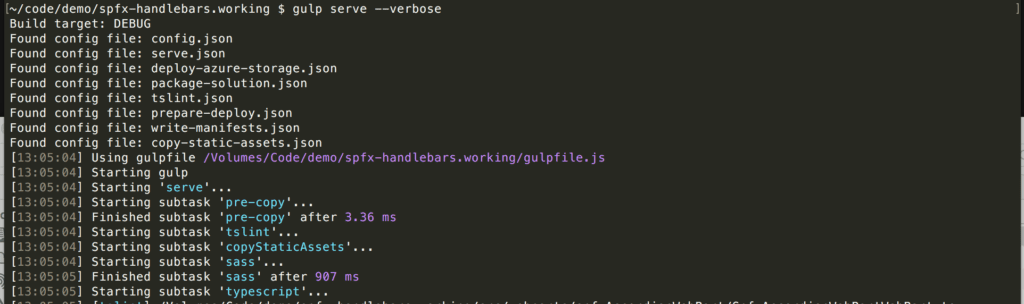
SharePoint Framework offers you a pretty solid project setup, but on the other hand, it doesn’t give you options to optimise the gulp, build or the webpack configuration.
The more web parts exist in a single project, the slower the build task become and all the code in the project will be compiled at once, instead of smaller incremental builds. Technical possible but not yet supported.

The good thing is that there are some options you can directly trigger from your web part code. Some of these options affect webpack others can be applied in ReactJS. Not only in case of build times but also case of user experience and web part performance.