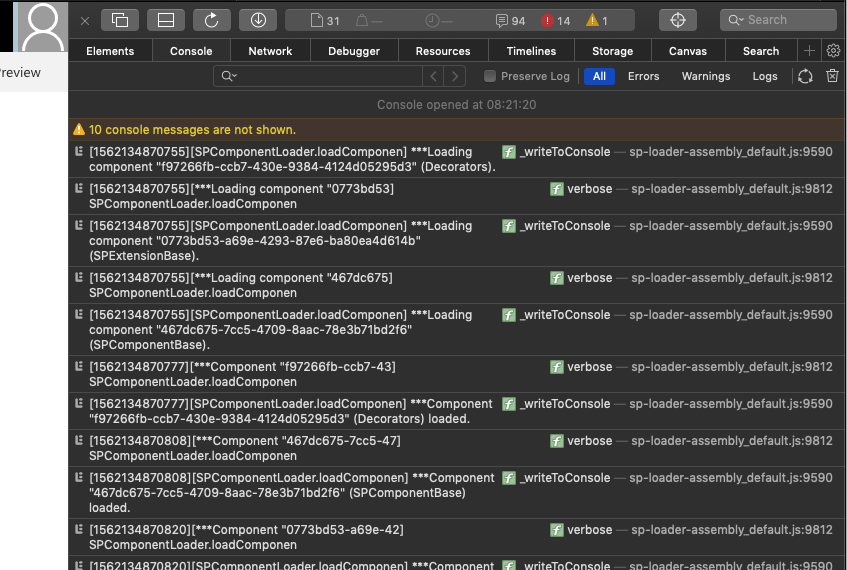
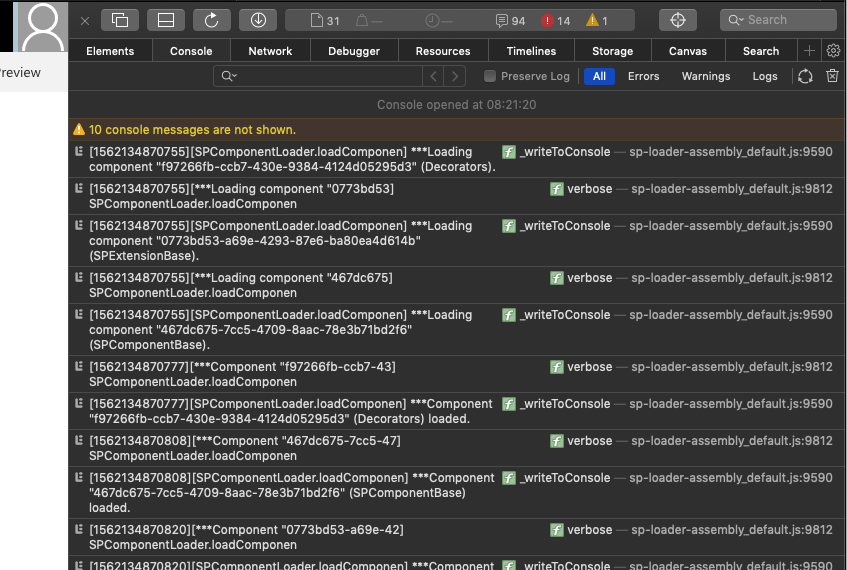
If you try to log something in your SPFx project, it can be tough to find your ‘console.log’ messages. SharePoint Framework, in that sense, is chatty.

Chatty SPFx console in SPFx projects
If you try to log something in your SPFx project, it can be tough to find your ‘console.log’ messages. SharePoint Framework, in that sense, is chatty.

Chatty SPFx console in SPFx projects
Without a doubt, the SharePoint Framework is one of the most successful adoptions and customisation models that has ever found its way into SharePoint, and there are reasons for this.
Over the past years, I talked and worked together with many developers that haven’t ever touched SharePoint before or found its way into this Application.
Many of those had a background in C# while, especially for a branding project, was more living in the web world. The overall feedback was that it is this kind of development unique in many ways.
It’s been a while since Rob Wormald from Google introduced the first web part using Angular Elements. Last week a new version 1.4.0 of the PnP SPFx Yeoman generator was released.
Sometimes there is the requirement to move files from your source code directory to the lib folder. These files can be images, JSON files or any imaginable asset that is not recognised by the build chain of SPFx.
There are two ways to achieve this one. One used gulp the other gets accomplished through the configuration of a copy-static-assets.json. Let me explain these to methods what scenarios suites best in which case.
You might have recognised that the workbench of the SharePoint Framework has a responsive design tester included. In this blog post, I take a look what possibilities we have to properly test the responsiveness and the user experience of a web part.
There are also some pitfalls included if you entirely rely on the integrated too.

CSS is currently not capable of scoping the design only to a component on a web page. It is just possible through different class names for elements on the page. To avoid the inference of same style sheet classes on the same page, SPFx post-fix every class name used in the web parts CSS files. There are also hidden gems that allow you to change this behaviour dynamically as required and sometime the class names shouldn’t be renamed at all cost. Enough about the theory lets take a closer more detailed look.

I believe one on the most used front end tools in the web development world is out there is Moustache or Handlebars. It is easy to use; you can write native HTML and compelling too.
In the SharePoint world, many web parts directly show data on the page, and therefore this is the right weapon of choice to get fast going.
Right after the first version of SPFx become public available, I created a ticket in GitHub on how to use this front end tool. With the RC0 drop of the framework, a new functionality has become available that allows you to embed Handlebars through a so-called webpack loader. I was pretty excited when Pat Miller tweeted me about this.
Here is how to extend WebPack configuration in #spfx RC0 – https://t.co/UEBIe6zoHj . I think @StfBauer was asking about this a while ago.
— Pat Miller (@PatMill_MSFT) January 13, 2017
Let me show and explain what steps are required to make use of it in your next project.
Let’s take a look in the future of web development and the upcoming new web standard called web components. In the future everybody can introduce, enhance the document object model through custom elements or change the behavior of existing HTML elements.
Let me give you a brief overview what the actual ingredients of web components are and how this will improve how you write your code in the future. You will also find some wild guesses on the new SharePoint Framework.
[Read more]
In the final part of this series I like to take a look on scenarios, how to use Office UI Fabric efficiently. As mentioned in part two using pure Office UI Fabric might can be a bit difficult sometimes.
Especially when you don’t like to copy and paste the code from the snippet gallery all the time. Personally, I think it is a bit difficult even if you are experienced in using frameworks. There are many things that need to be learned in addition. A thing such as Suit CSS naming conventions, correct class names, components, text sizes, class names of colors, complete HTML structures.