One big prejudice is that SharePoint is not capable to produce clean HTML output via the rich text editor. This was somewhat true with the previous versions of SharePoint. In SharePoint 2013 this has improved and can output all basic text elements without any additional style sheet classes.
How is this possible? By using the magic “-ms-element” attribute.
Element behaviour in the past
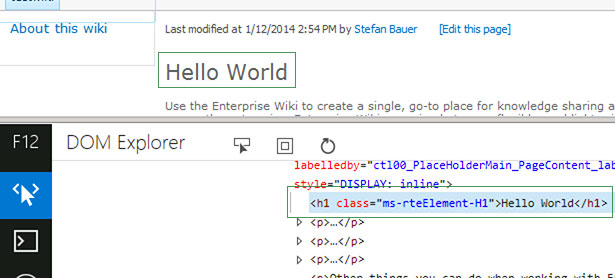
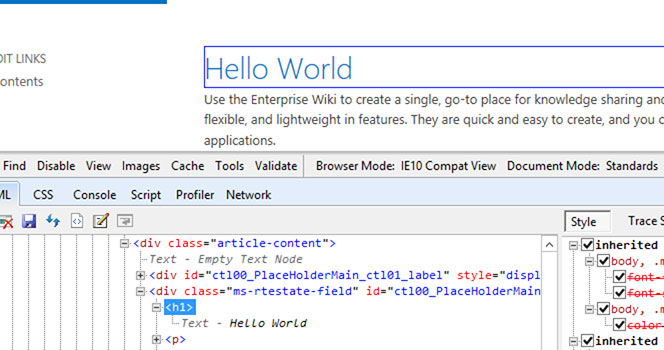
To explain how this works in the current version we need to take a look back to the rich text editor definitions of SharePoint 2010. To show I picked out the style definition for the “Header 1” element. This will be rendered as <h1 class=“ms-rteElement-H1”> .
The definition in the “corev4.css” goes like this:
H1.ms-rteElement-H1
{
-ms-name:"Heading 1";
}
.ms-rteElement-H1
{
font-size:2em;
font-weight:normal;
}
The first definition is not a visible style. It is more an indication for the rich text editor that there exists a style definition for an H1 element. The label for the drop down is defined by the “-ms-name” attribute, a Microsoft specific vendor prefix. The H1 prior the classname defines the element that should be rendered.
The second style definition contains then the style that should be applied to the H1 element.

SharePoint 2010 – Rich text editor format and source code
This worked perfect, but every single paragraph, list and headline had those classes assigned. Due this classes the file size increases.
Something to worry about? Let’s take a look how the browser handle those styles and tags.
Rendering in the browser
The most important style sheet files is the “corev4.css” in SharePoint 2010 and the “core15.css” in SharePoint 2013. Both files are huge and have a lot of design information. How will those files rendered by the browser internally?
The browsers follow a clear logic how they render all the elements and style definitions.
- Parse all tag styles (eg. H1, H2, P,…)
- Parse all class style definitions (eg. .ms-rteElement-H1)
- Parse all ID style definitions
“This hierarchy is the reason why sometimes ‘!important’ needs to be used because a style definition of a class gets overruled by an ID definition.”
This parsing goes all through the DOM and requires some time. Once the style is known by the browser the rendering commands will be sent to the render engine and the content gets displayed. To optimise the overall output performance, we just want to have clear HTML element with easy to identify the styles of those.
This is not so important for desktop browsers, but think about mobile devices and the bandwidth you have there. The structure of the HTML and the CSS have direct impact on the user experience, especially on older devices.
Optimise the HTML output using -ms-element
In the style sheets of SharePoint 2013 in some places a mystical new vendor prefixed attribute have been introduced. Mystical because there is a big lack of official information on this.
I research this behaviour. From my experience this attribute is responsible to render only the HTML tags instead of output it the old fashioned way like it was in SharePoint 2010. To explain how this works, let’s use the definition of the “Header 1” once again. First, we take a look at the code that can be found on various places in the “core15.css”.
/* Style 1: General definition of H1 */
h1, .ms-h1
{
/* [ReplaceFont(themeFont:"large-heading")] */
font-family:"Segoe UI Light","Segoe UI","Segoe",Tahoma,Helvetica,Arial,sans-serif;
font-size:2.3em;
/* [ReplaceColor(themeColor:"SubtleBodyText")] */
color:#777;
font-weight:200;
}
/* Style 2: HTML Definition to add the style to the drop down */
H1.ms-rteElement-H1
{
-ms-name:"Heading 1";
-ms-element:"true";
}
/* Style 3: Output optimisation */
.ms-rtestate-field h1,
h1.ms-rteElement-H1,
{
line-height:1.4;
/* [ReplaceColor(themeColor:"ContentAccent1")] */
color:#0072C6;
}
The first part of the style shows the general definitions of all H1 tags wherever this will be used in the source code (Style 1).
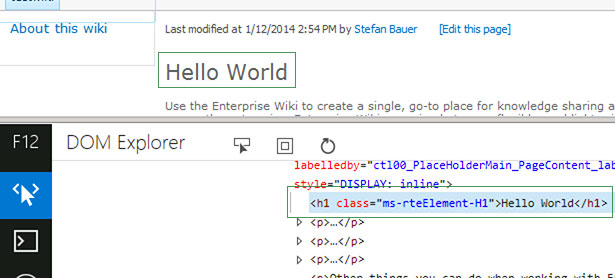
The second definition (Style 2) defines as before that the editor should list “Heading 1” style in the rich text editor drop down and then there is the “-ms-element” attribute. So this means when a user browses the content only the H1 tag is included in source code. All without any additional class on the header.
The most important part is the third because it shows two different definitions. The “.ms-rtestate-field H1” definition is used for the view mode only. “.ms-rtestate-field” is the style sheet class that encapsulates the rich text editor content while H1 identifies the child tag.
The definition for “h1.ms-rteElement-h1” is the same definition as we had in SharePoint 2010 but now it will be only used for the edit mode. You will see this if you take a look at the source code during editing.

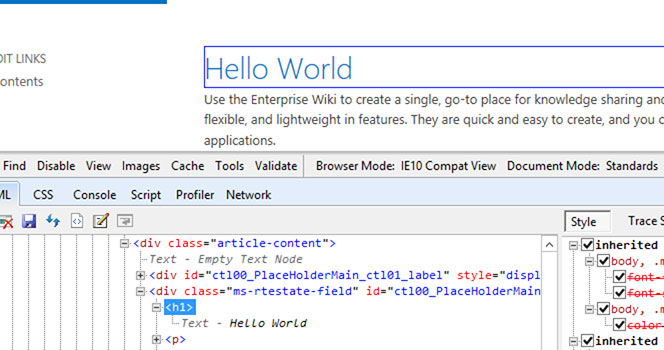
SharePoint 2013 – Rich Text Editor format and Source Code
Now the content will be rendered differently in display and edit mode. Therefor both definitions are required to display the content correctly.
Summary
As you see now the rich text editor is able to output clean HTML code for all typographic standard elements. Every modern web content management use this. So does SharePoint. The benefit of this is that content migration from other systems is now easier because all that is needed is only plain HTML. Another benefit of this is that it has a positive effect on the SEO ranking of a public facing web site.
Customisation can be done if easily now because all that needs to be define are styles for the standard text element.