… another title for this blog post could be: “How to use SharePoint Framework and share code between projects without Microsoft’s SharePoint Framework Library component or NPM registry.
[Read more]

… another title for this blog post could be: “How to use SharePoint Framework and share code between projects without Microsoft’s SharePoint Framework Library component or NPM registry.
[Read more]

This article is one of the follow-up articles on how to use the HTML Dialog element in SharePoint Framework. Now we look closer at the possibilities of positioning the modal dialogue.
You will learn to put the dialogue on the page’s top, bottom, left, and right.
Finally, we upgraded SASS to a new version of SASS, which brings tons of changes to your development. It started in SharePoint Framework version 1.15, and the transition is now completed in 1.16.1. While importing 3rd party CSS via ‘@import’ is still possible, this option will be lost at some point.

Let me explain what other options you have to import 3rd party CSS to your web parts or extension CSS.[Read more]

There are many ways to react to layout changes in HTML. You can use Resize Observers, Intersection Observer or Mutation Observers.
[Read more]
Besides all the JavaScript/TypeScript files, you will get CSS when you provision a new SharePoint Framework project. In this blog post, I try to explain just something simple. How to name your CSS files correctly and what difference your naming makes.

Using a @keyframes animation in SPFx might not work for you. The reason is the built-in CSS Modules that needs a special treatment defining the animation and how you have to call them.
First, let’s take a look at the issue.
[Read more]
Version 0.4.0 got finally released, and first of all, I have to thank three people who helped me make this version possible.

Suppose you have great customers like I have that do not rely on IE 11 anymore. There is no time to wait to make the web parts and extension only work in true modern browsers.
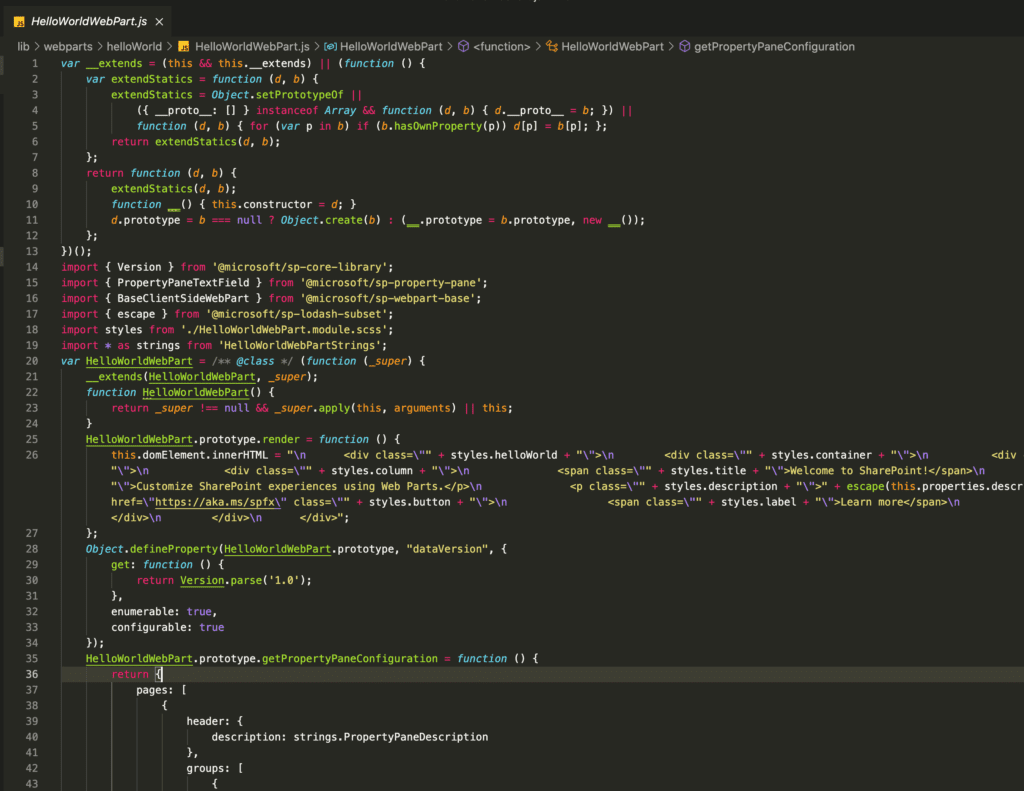
The switch you have to make it simple and in seconds, even for older projects. When you created a new project and run the first build, the code output in your lib folder would look similar to this.

Default TypeScript compiled web part code
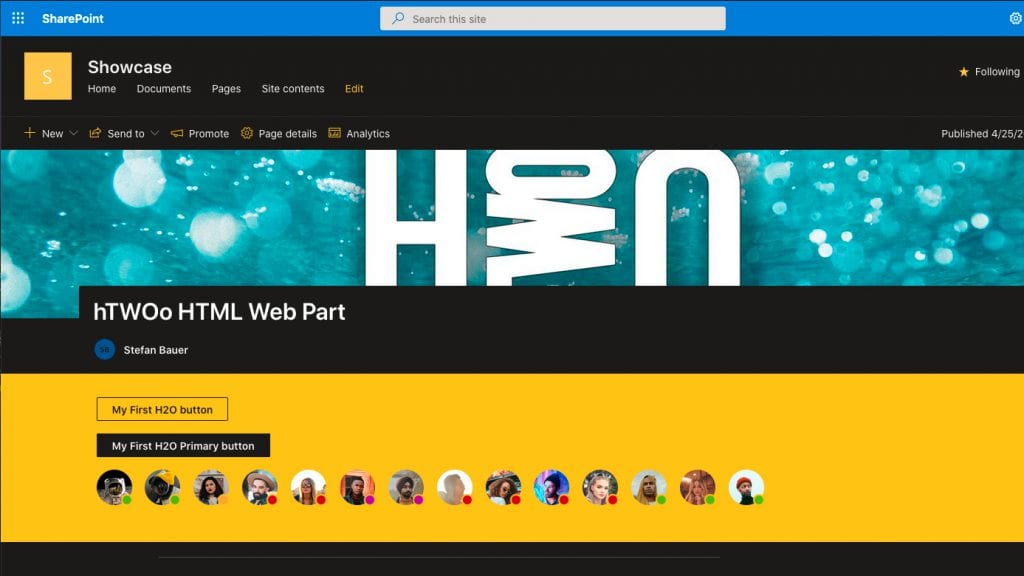
In this article you learn how to leverage the recently lauched hTWOo in an SharePoint Franemwork ReactJS web part.