In SharePoint 2010 the users now can switch the user interface between different languages if several language packs are installed. How to enable and how this works can be found on Becky Bertram’s Blog. She did a really good job on describing how you are able to enable and translate the user interface to different languages. It is also the best selection of other blog posts. That’s all about the basic from my side.
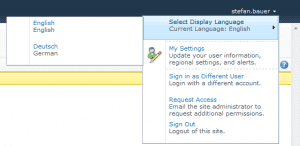
After you enabled multiple Language support for one website the user are able to switch on the so called “welcome control”, which can be found in the far right corner of the user interface.
The default control
In the master page you can identify this part with the following code:
<a href="#" tabindex="-1" style="display:none"></a><a href="#" tabindex="-1" style="display:none"></a>
<div class="s4-trc-container-menu">
<div>
<wssuc:Welcome id="IdWelcome" runat="server" EnableViewState="false"></wssuc:Welcome>
<wssuc:MUISelector ID="IdMuiSelector" runat="server"/>
</div>
</div>
For the end user the switch between the languages will look like this:
So in my opinion this feature is nicely hidden in the user interface. Certain SharePoint user will find this there but what if I want to switch the language directly using the interface?
The control from above is stored in the HIVE14\Templates\controltemplates\ and is called MUISelectior.ascx. Here is the code:
<%@ Control Language="C#" Inherits="Microsoft.SharePoint.WebControls.MUISelector,Microsoft.SharePoint, Version=14.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" compilationMode="Always" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %> <%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<script type ="text/javascript">
// <![CDATA[
function OnSelectionChange(value)
{
var today = new Date();
var oneYear = new Date(today.getTime() + 365 * 24 * 60 * 60 * 1000);
var url = window.location.href;
document.cookie = "lcid=" + value + ";path=/;expires=" + oneYear.toGMTString();
window.location.href = url;
}
// ]]>
</script>
<select id="DdLanguages" onchange="javascript:OnSelectionChange(this.value);" runat="server">
</select>
This control is no rocket science. What it actually does is to render all supported languages and switch the LCID using JavaScript. This also includes everything that you need to know to build your own custom control to embed directly into the master page.
What this control basically does is to render the supported languages and the JavaScript sets simply the cookie on the client to the different language. In the next steps let’s try this out with a simple web part.
Embedding with HTML Form Web Part
This will use the HTML Form Web Part because this is the only web part as far as I know allows writing JavaScript inside. What I will do is basically add two links for German and English and a little customized JavaScript. The code is also quite simple and taken and modified from the default MUI Control.
<script type ="text/javascript">
// <![CDATA[
function ChangeMUI(value)
{
var today = new Date();
var oneYear = new Date(today.getTime() + 365 * 24 * 60 * 60 * 1000);
var url = window.location.href;
document.cookie = "lcid=" + value + ";path=/;expires=" + oneYear.toGMTString();
window.location.href = url;
}
// ]]>
</script>
<a href="javascript:ChangeMUI(1031)">German</a> | <a href="javascript:ChangeMUI(1033)">English</a>
Now work done and if you click the desired language it will change the user interface to the selected language. In my case I changed the title of the website to prove if the language getting switched.
Embedding with Custom Web Part or User Control
Now that the basics are set it’s really easy to write a web part for embedding the language switch on a web part page or a user control to embedding this in the master page. The sample before is really static so it doesn’t detect the supported language dynamically. To detect all you need to use is the SupportedUI which is a SPWeb method. At the end the handling in of the language of the UI is really easy and I think the most use case for this if you have a publishing web site or a multi-language Intranet Site. SharePoint is pretty open to do custom development and some things are directly documented in the “code”, but remember: Never change default code but you can use it.