During summer there were two great PnP Summer Camps. In the second edition, I had the opportunity to demonstrate a cool looking web part. A web part that allows the user to edit the content directly on the page. Similar to the out of the box web parts but with a big difference. All the edit capability don’t use any fancy third party library.
Instead, the web part uses a capability to allow every HTML container to be editable. This method and mechanism were already in use in older SharePoint versions. Make the content editable truly is the whole secret.
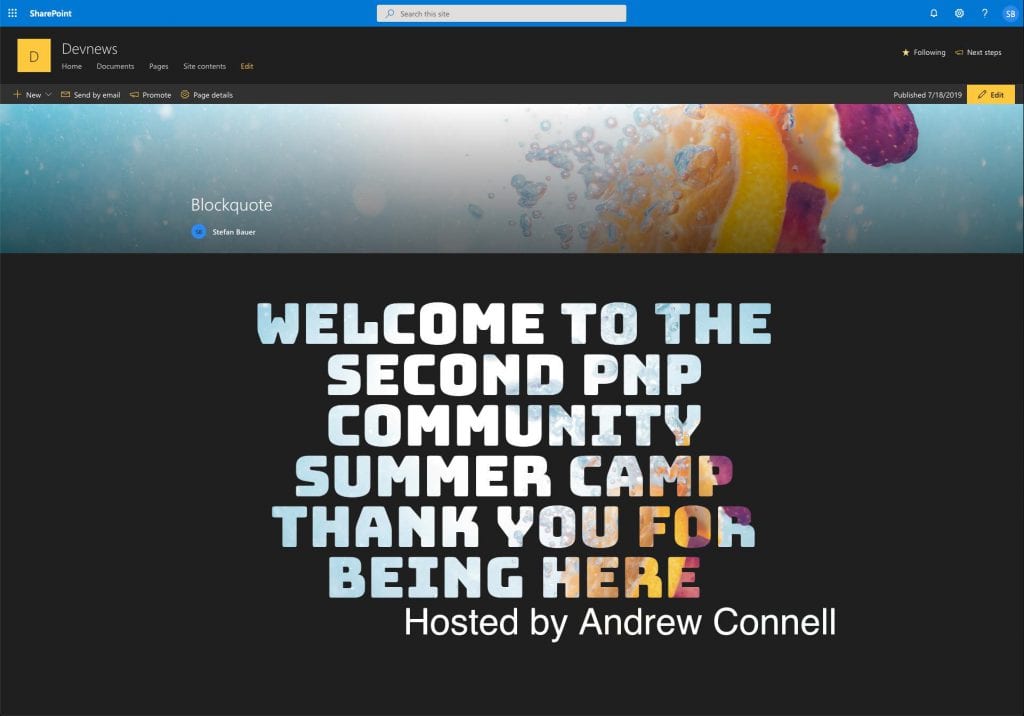
When I started to develop on the web back in 1997, I had a crazy idea back then. Would it be possible to show an image inside a circle or square? Basically the for should mask the image. In this demo, I used a font that is bold enough to show the right proportion of the underlying photo.

Editable web part with custom font and a background image
The Segoe font face is a suitable looking typeface but a too technical and foremost too thin. For a better result in the demonstration, I used Bungee and Pacifico. Yes, you can use custom fonts in SharePoint already.
Combined with some CSS linear gradients and an image from Unsplash I was able to implement a fantastic looking blockquote web part for my marketing page.
Both variants of the web part just used a CSS clipping mask on the text.
With that said. Enjoy the video.
Of course, if you like to get a closer look in the source code. This can be found on the Github. All built on SPFx and some basic web technologies.