In this article I like to show you my way to deploy lookup fields to SharePoint declarative. I need to note that I won’t do this fully declarative but found a solution that works best. This will be used by SharePoint internally and is fully supported. The lookups I’m talking are lookup fields deployed as site column.
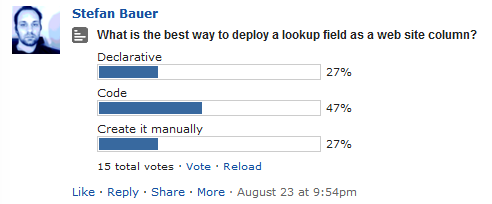
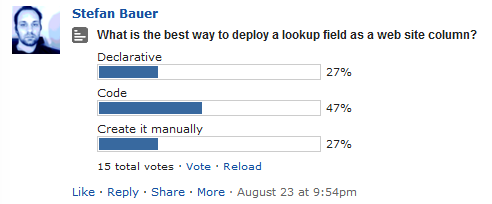
Whenever it comes to content types and site column in my opinion the best way is to create them declarative. The reason for this is that I can handle that all deployed fields have the same GUID that I defined and every Site Collection has the same fields with the same IDs. Simple field types such as text, number, Date and Time, User Fields, Yes/No Fields can be created easily using the declarative approach but with lookup fields this can be a little bit trickier. During the last weeks I did a couple of interviews with Becky Bertram, Doug Hemminger and made a poll on SPYAM. The result of this was that most people deploy or create lookup fields using code and not using the declarative approach. Here is the result of the poll.

SPYam Poll on how creating lookups as web site columns
But now let’s take a look how to create a lookup field.
Creating the Lookup Field
The basic declaration of a lookup field looks simple and you can reference the List by using the URL of the web where the site column will be deployed to. This can be done according to the documentation as long as the list will be deployed in the same feature as the lookup column.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{6C798145-A205-4FC4-8175-837B0F7744CC}"
Type="Lookup"
SourceID="http://schemas.microsoft.com/sharepoint/v3"
DisplayName="Colors"
Required="false"
List="Lists/Colors"
ShowField="LinkTitleNoMenu"
UnlimitedLengthInDocumentLibrary="TRUE"
Group="N8D Fields"
StaticName="Colors"
Name="Colors" />
</Elements>
In a second module I created a basic list instance with a custom list.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance Title="Colors"
OnQuickLaunch="TRUE"
TemplateType="100"
FeatureId="00bfea71-de22-43b2-a848-c05709900100"
Url="Lists/Colors"
Description="">
</ListInstance>
</Elements>
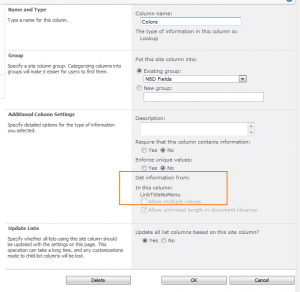
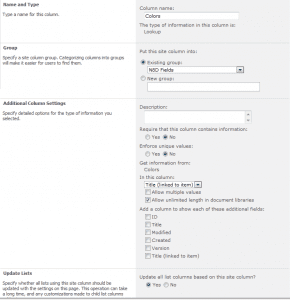
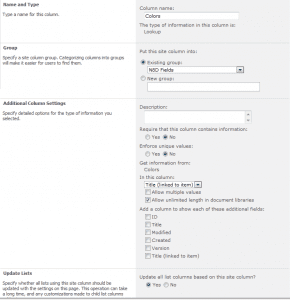
Both elements will be deployed in the same feature which means that the reference of the lookup should match the list and replace the token List URL with the value for “Lists/Colors” with the GUID. The problem is that after the deployment the lookup column looks like this.

Lookup field after declarative deployment
If you go to the definition of the lookup column the list is empty and won’t be displayed correctly and the field won’t work with lists. The empty “Get information from” is one reason that people create lookup fields using code. As always in SharePoint many ways lead to a solution and a lot of people have created their own provisioning classes to create site column lookup fields, but here comes the good news. This problem can be fixed some simple modifications of the field configuration using code.
Fixing declarative Lookup Field
From my experience the problem is that SharePoint won’t replace the List URL token with the GUID of the list and the web. When you like to use site columns as lookup fields than you have to get those GUID somehow to the schema of the fields. The URL token in Site columns cannot be used because site columns need to have a reference to the GUID of a list and a web. Then SharePoint will be able to find the matching list and web where the lookup should reference to. A sub site cannot make use of a list with the value “List/Colors”.
A quick solution would be to create the list first and the web first and add the GUID in the field definition. Works great as long as you don’t like to reuse the lookup field in another site collection. In this case you have to change the GUID when you like to deploy the solution to another web application or sites. Not really a great option.
My solution is to add the GUIDs to the schema of the field definition and use the List URL as a token to find the proper list. This can be done with a simple feature receiver. The code for this looks like this.
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
SPSite targetSite = properties.Feature.Parent as SPSite;
using (SPSite site = new SPSite(targetSite.ID))
{
using (SPWeb web = site.OpenWeb())
{
SPField lookupField = web.Fields.TryGetFieldByStaticName("Colors");
if (lookupField != null)
{
// Getting Schema of field
XDocument fieldSchema = XDocument.Parse(lookupField.SchemaXml);
// Get the root element of the field definition
XElement root = fieldSchema.Root;
// Check if list definition exits exists
if (root.Attribute("List") != null)
{
// Getting value of list url
string listurl = root.Attribute("List").Value;
// Get the correct folder for the list
SPFolder listFolder = web.GetFolder(listurl);
if (listFolder != null && listFolder.Exists == true)
{
// Setting the list id of the schema
XAttribute attrList = root.Attribute("List");
if (attrList != null)
{
// Replace the url wit the id
attrList.Value = listFolder.ParentListId.ToString();
}
// Setting the souce id of the schema
XAttribute attrWeb = root.Attribute("SourceID");
if (attrWeb != null)
{
// Replace the sourceid with the correct webid
attrWeb.Value = web.ID.ToString();
}
// Update field with new schema
lookupField.SchemaXml = fieldSchema.ToString();
}
}
}
}
}
}
The code above does the following tasks:
- Get the Field
- Get the list that should be referenced by the lookup
- Change SourceID and List to the GUID of the web and list.
Without using the feature event receiver the field looked this:
<Field
ID="{6C798145-A205-4FC4-8175-837B0F7744CC}"
Type="Lookup"
SourceID="http://schemas.microsoft.com/sharepoint/v3"
DisplayName="Colors"
Required="false"
List="Lists/Colors"
ShowField="LinkTitleNoMenu"
UnlimitedLengthInDocumentLibrary="TRUE"
Group="N8D Fields"
StaticName="Colors"
Name="Colors" />
After the deployment with the feature event receiver the field looked like this:
<Field
ID="{6C798145-A205-4FC4-8175-837B0F7744CC}"
Type="Lookup"
SourceID="f22f83b7-8d4d-4111-a154-714ca309633a"
DisplayName="Colors"
Required="false"
List="aaec4791-2991-4537-b19a-7106e5ffc9fd"
ShowField="LinkTitleNoMenu"
UnlimitedLengthInDocumentLibrary="TRUE"
Group="N8D Fields"
StaticName="Colors"
Name="Colors"
Version="1" />
SharePoint incremented the version number of the field after the changes have been applied to. The manipulation of the schema using the object model is fully supported by SharePoint but you need to take care that your modification are set with a proper xml that matches the field schema definitions. You will find this comment in the SPField.SchemaXML on the MSDN. There is not much difference in setting the schema of a field or create a field directly from XML using AddFieldAsXML.
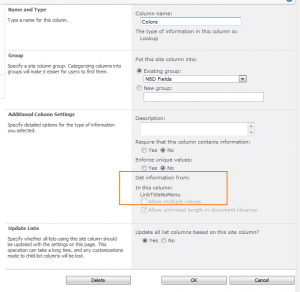
A second look to the column settings shows that everything will be displayed correctly.

Lookup field after modified schema using feature receiver
If you like to try this yourself you can download the solution N8D.Lookup.
Some other recommended Information on lookup fields I used previously was.