I’m not quite sure when it happened. During the last twosome of months, Microsoft provides some icon fonts in Office 365.Especially the newly introduced app launcher makes use of icons of this typeface.The content varies from icons, such as the Hamburger menu, arrows, general, UI elements, as considerably as all Microsoft Applications. The files of this font are hosted on the Microsoft CDN so they are ready to use to spice up Apps.

Office 365 Glyphs – Preview
Why to use icon fonts?
Icon fonts provide a couple of benefits. Fonts are scaled better than any image across different screen resolutions and even looks great on high density displays without any loss of quality.
There is another advantage to use this font. By using the same icons as in Office 365 you will be able to provide a consistent user experience.
Microsoft created a while ago some UX Guidelines for Apps in SharePoint, but you won’t find any information on the icons.
How to get access to the icon font of Office 365?
As mentioned earlier CDN is the key. Microsoft provides some centralized assets there. There is only one problem the use of a CDN is mostly undocumented. One general documentation can be found on the MS Technet.
There are several CDN endpoints and in case of SharePoint only one url exist in Office 365 for a long time. This URL is //cdn.sharepointonline.com. This url can be accessed via http (port 80) and http’s (port 443).
To make use of the icon font the following code needs to be used in your courses.
@font-face {
font-family: "SPO365Icons";
src: url("//cdn.sharepointonline.com/14025/_layouts/15/fonts/Office365Icons.eot");
src: url("//cdn.sharepointonline.com/14025/_layouts/15/fonts/Office365Icons.eot?#iefix") format("embedded-opentype"),
url("//cdn.sharepointonline.com/14025/_layouts/15/fonts/Office365Icons.woff") format("woff"),
url("//cdn.sharepointonline.com/14025/_layouts/15/fonts/Office365Icons.ttf") format("truetype"),
url("//cdn.sharepointonline.com/14025/_layouts/15/fonts/Office365Icons.svg#web") format("svg");
font-style: normal;
font-weight: normal;
}
You might recognise the path in there that points to “_layout/15 “ which is the current version of SharePoint. The path before the layouts fairly undocumented and might change over time. I try to maintain those urls in future until there is an official documentation available.
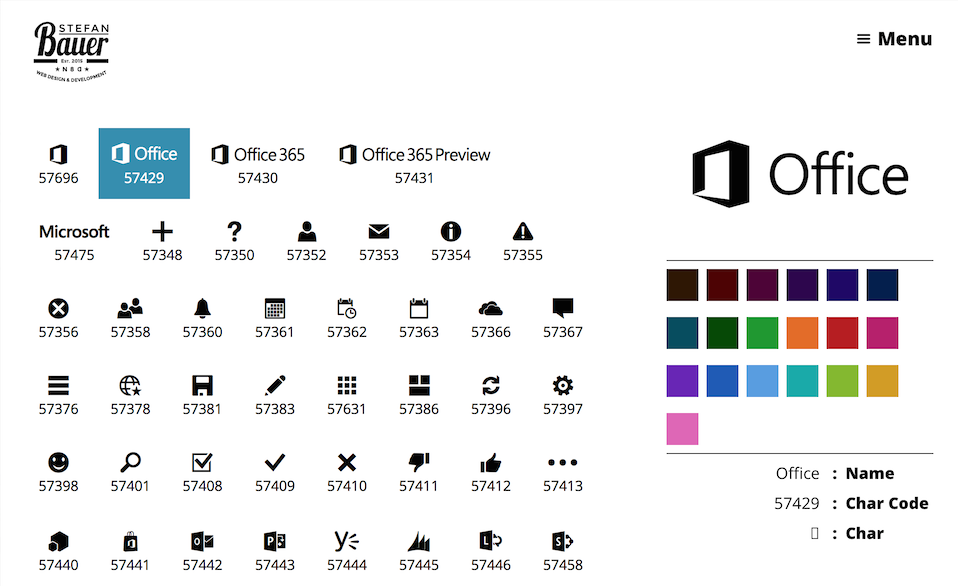
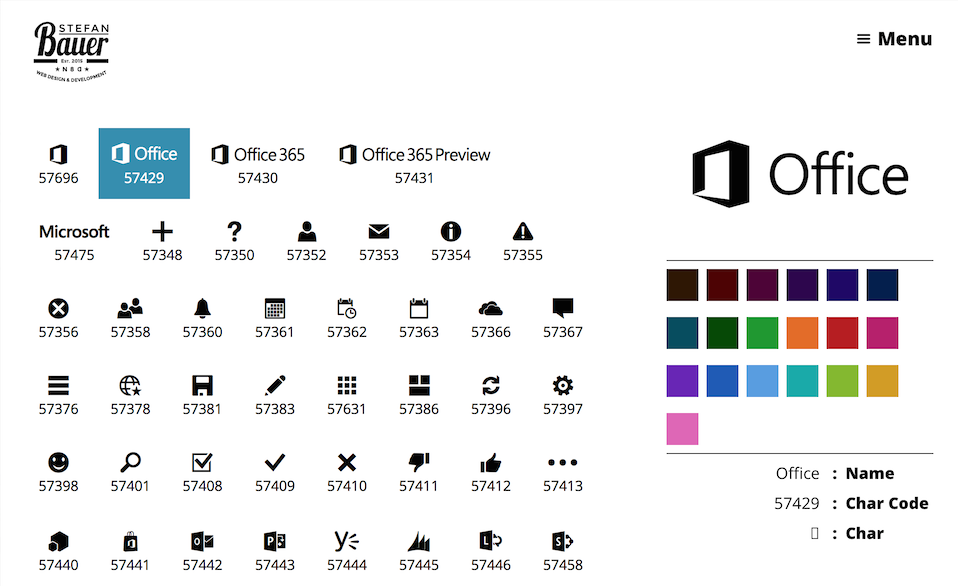
Content of the icon font
The font-face definition can be added to the custom style sheet of your app. Again the content of this font is undocumented as well.
This was the reason why I set up a small interactive documentation that use the CDN urls and shows all relevant icons. So you don’t have to search all the 65536 glyphs (or characters).
The guide be found on my newly created lab site under the url lab.n8d.at.
A page that I’m looking forward to maintain in the future and add some additional information and things there.
Following the principles of “Ship or die”. The mobile support is currently beta too. I’m looking forward to provide a superb user experience.
If you have any comment, suggestion how to improve. Please feel free to comment. I will be lucky to hear from you.