In modern web design many sites use web fonts. Nearly since the beginning of the Internet there were always intentions to bring desktop fonts to the web. Nowadays the support for web typography in modern browser is in really big. Netscape introduced the <font> Tag in 1995 as a first attempt to bring different fonts to the web. Internet Explorer 4 was the first browser as far as I know that allows font embedding back in 1997.
In general some really good articles about web typography can be found on http://www.alistapart.com/topics/design/web-fonts/ which is worth reading to deep dive into web typography.
@font-face in general
The @font-face support was first introduced in CSS 2.0 specification and was later removed and re-added in CSS 3.0. For better cross browser support certain font directories exists that provides scripts for embedding. I personally prefer font squirrel for two reasons. The first reason is they offer some nice font kits for web usage including all files and required Style Sheets. The second is that every Open Type or True Type Font can be converted to a web font using their generator. Over the last month some really nice fonts was created that use mostly creative commons license.
The last addition for web fonts is Google’s font directory, which I will use in this example later on.
@Font-face, SharePoint and the Rich Text Editor
To use custom fonts in SharePoint it is not rocket science, because simply the required code can be added to your style sheet. But what happens if an editor in SharePoint should choose that @font-face font in rich text editor?
It’s just easy as that but the style sheet class must be defined a little bit special. The code for that looks like this, where i used a font from googles front directory.
/*
Add “Bangers” font from googles directory http://www.google.com/webfonts/family?family=Bangers&subset=latin
*/
@import url("http://fonts.googleapis.com/css?family=Bangers");
.ms-rteFontFace-12
{
-ms-name: "Bangers";
font-family: "Bangers", arial, helvetica, sans-serif;
}
In the code above the @import simply imports another style sheet inside a style sheet. SharePoint default fonts are defined in the Style Sheet CoreV4.css with a range from .ms-rteFontFace-1 to .ms-rteFontFace-11 defining the default fonts. The ms-rteFontFace identifies the class that will be used for the font selection drop down in SharePoint. The number therefor should be greater than 11 to avoid overwriting the default fonts. In my example I use 12 for that.
–ms-name is a so called vendor specific style tag like –webkit for safari or chrome, -moz for firefox and –o for opera and this will be used in the font drop down as the display name. The rest is basic CSS that defines a font-family. The first value must match the name of the font face and the other fonts will be used for fall back, if a browser doesn’t support the first font.
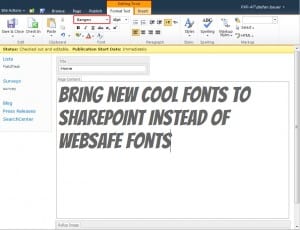
Finally all looks like this:
Conclusion
I like @font-face because it’s the best way to use nice typography on the web. Other options like Cufon and sIFR for web fonts are not that simply to implement. As mentioned before nowadays there is a wide range of browser that supports @font-face so don’t be afraid to use it.
In matter of SharePoint the rich text editor is easy to extend by simply using Style Sheet Definitions, which also has improved a lot in SharePoint 2010.
One last word of warning is that the licences of the font that will be embedded should always be respected. Not every font is allowed to be used on the web. Some font directories offer commercial licenses for font embedding like Fontspring, FontShop or TypeKit.

Cool stuff Stefan!
Great post! Steff
Hi, very nice feature!
Does anybody know, how SharePoint Workspace 2010 will work with this?
Especialy when not connected to the internet?
If the text will be broken then: ooops!
Hi,
it should work the same way in SharePoint Workspace 2010 because it’s the common way to enhance the rich text editor in SharePoint at all.
The web font kits that can be downloaded from http://www.fontsquirrel.com/ can be deployed to your SharePoint installation using Solution deployment. This might be the common intranet scenario if clients don’t have access to the internet.
Those font files will also be cashed on the local client.
In case the font cannot be reached the fall back font like arial or any defined will be used.
When you open up a dialog box, @font-face breaks in IE. This is because the dialog box operates on an iFrame which contains your original CSS file, and this breaks the fonts in IE. My solution to this is to use a conditional comment to implement @font-face, then use some javascript to load the @font-face in IE, but only *if* the page’s querystring does not contain ‘isDlg’,
Thanx for your comment i need to try this out but i bet it will works anywhere if @font-face is defined right. From my experience we used a specific font-face DinPro on a customer project and font-face worked without any exception in the modal dialog too.
To be more specific, after the dialog box is closed, @font-face breaks. I used the font squirrel @font-face declarations, so if those are correct then there’s a problem.
Hello Stefan,
I was wondering…if the custom font has been installed on the sharepoint 2010 server machine and the corresponding wfe’s, how does corev4.css know to import it from that location(Control Panel\Appearance\Fonts) because just adding the code below didn’t make the font available in the dropdown edit list?
.ms-rteFontFace-12
{
-ms-name:”Custom Comic Sans”;
font-family: ‘Custom Comic Sans’;
}
Thanks already!
Hi,
first of all web font’s don’t reference the “Control Panel\Appearance\Fonts” there a several files that will be needed. You will find a good guide http://sixrevisions.com/css/font-face-guide/.
Several Browser support different fonts formats that needs to deployed to SharePoint too.
Have you tried the code provided above ?
Thanks for the reply. I will look at link too.
I did try the code above and added it to the corev4.css at the “layouts/template/1033/style” location of the sharepoint server and the wfe’s. I didnt notice any change in the dropdown list. I even tried to remove one of the default fonts, saved and still no noticeable difference.
I noticed in “layouts/template/1033/style/themable” though that the corev4.css is identical to that in style.
Im I editing the right file?
All custom stylesheet definitions for the rich text editor are stored in a seperate file in the style library if you have publishing features turned on. The HTML Editor Styles can be found:/Style Library/en-us/themable/Core Styles/htmleditorstyles.css or http:// /Style Library/en-us/themable/en-us/page-layouts21.css
http://
Those are the files i ever used.
Thanks again Stephan,
I am working with Search Server Express 2010 and the none of the Publishing Infrastructure Features are available in that version so I cannot active publishing feature that exposes the http:///Style Library/en-us/themable/Core Styles/htmleditorstyles.css or http:///Style Library/en-us/themable/en-us/page-layouts21.css files.
Is there any other way to work around this?
So you are still on SharePoint 2007 or SharePoint 2010. This might a reason why this won’t work. In your case you can try to add the font definition to an extra style sheet file, that you store somewhere in SharePoint and add it then to the Master Page. If you are using SharePoint 2007 this might could be the problem because in this Version SharePoint handled the rich text editor style completely different.
Really nice post Stefan!
[…] last years I’ve intensively used web fonts. Since I published the first blog post on how you use web fonts in SharePoint 2010. While I just downloaded the web fonts and used the CSS that was included in the font packages I […]