Not so fast… As announced at the May the 4th event there are a lot of new technologies that come to SharePoint and you can pick your personal flavored framework to enhance the SharePoint.
Some things of the upcoming changes are already available in Office 365. Things like the hidden web parts or the new document library. Time to rip the components of the new document library apart and show you what was used to build it.
TL;DR
The new document libraries are built with the following three core components:
- React
- KnockoutJS
- RequireJS
In addition a React-based implementation of Office UI Fabric will become available together with the new SharePoint Framework.
ReactJS
Microsofts favorite tool nowadays is a script library named React. For example, Microsoft Delve was built using this library. You can find more information on that on Medium by the product team how they built this delve experience.
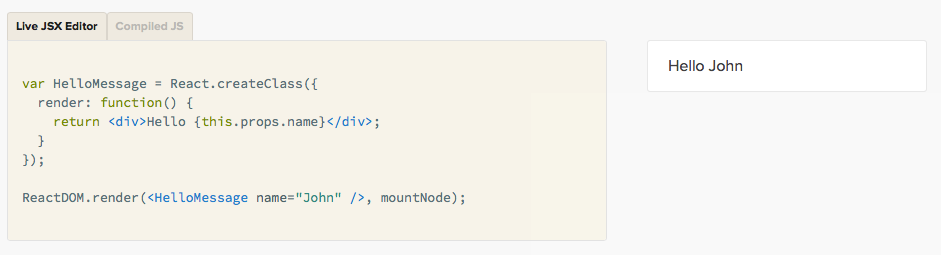
What you actually do with React is to define the components of your user interface in an XML-like syntax directly in a JavaScript and append the components to your web page.
Technically a pretty simple tool and it is not as fully featured Frameworks such as Angular. In fact it misses many components to write a real application. Typescript supports JSX and compiles it down to a regular JavaScript. Actually I think most of the code for the document library was built by using TypeScript too.
KnockoutJS
To be able to bind data to the controls KnockoutJS used. It is a framework that follows the MVVM (Model-View-ViewModel) pattern. A pattern invented by Microsoft and first used in Windows Presentation Foundation and Silverlight.
Already familiar with WPF or Silverlight Development? Then you might find it pretty easy to get started developing KnockOutJS too.
In case of the document library KnockoutJS handles all the user interaction and data binding of the SharePoint data and updates the React base user interface components. React and KnockoutJS is a common combination in modern web development.
RequireJS
I guess that the first one that fount the out of the box requires support in SharePoint support was Paul Tavares. In his article RequiredJS and SharePoint he explains how to use it to load jQuery through the use of this tool. It solves a common issue when you have multiple JavaScript files. For a proper execution, they have to placed in the right order on a web page. Otherwise, your scripts won’t work properly.
For example, you have written a JavaScript that uses jQuery. In order to work properly, you first need to load jQuery before you can execute your script. Pretty easy task to solve, right? Add the jQuery script tag before your script and you are ready to go. What if you add a third script that depends on your second script. You then always have to know or maintain the right loading order of the scripts. The more files you add, the more complex your application will become.
RequireJS is a simple JavaScript that does the dependency checking for you and through the Asynchronous Module Definition or short AMD it automatically loads the required scripts needed for a special function in your application.
In case of the document library you have many files and components responsible for the proper rendering. As mentioned before the dependencies will become a true nightmare, but solvable through RequireJS and clean modules and dependencies you can define.
That is basically all the core tools used to build the new user experience of the document libraries.
New components: ODSP-next and Office React UI

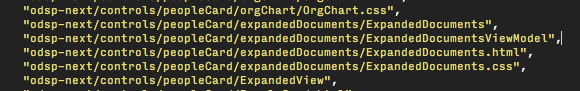
RequireJS config of the document library.
Now to the fun part and actually the components Microsoft built. While browsing the files that will be loaded on a document library. Mainly two components caught my attention. In the requiredJS definition some are stored in a folder “ODSP-next” and the other main reference point to a folder named “Office-React-UI”.
Just a wild guess and speculate. ODSP-next stands for “Offie Development SharePoint next generation”. So it provides all the components to access data from SharePoint plus include some special user interface components or at least the data bindings for the document library. You will find things like uploader, taxonomy picker, people picker, video player and many things more. You also find “RecentDocumentsViewModel” there. A strong indication that it contains all the code built with KnockoutJS doing the plumbing between the data and the user interface. I might be wrong, but I think it makes sense.
The more interesting references from my point of view are the references that start with “@ms/office-ui-fabric-react/lib/components/”. The Office UI Fabric built on React maybe?
How do I come to this conclusion?
You can find several references to the @ms. If you watch carefully introduction of “Open and Connected Platform: The SharePoint Framework” that Dan Kogan did, you will find a reference to the “@MS” in the URL of his browser. Actually, it is curious to see that the folder “node_modules” is exposed in the URL too. Normally you won’t do such thing and map the folders to another URL in the web server configuration. On the other hand it is an early version of the framework and I guess it was already changed in the SharePoint Framework.
Another reference you find to this “@MS” prefix is on a Chris O’Briens blog post on “Understanding the web part manifesto, bundle.json and other key files and folders in the SharePoint Framework“. He also exposed the “@ms” reference there.
All these information I fetched from the document library align perfectly with the few official available.
Finally
In the latest episode of the cloud show Andrew Connell and Mark Anderson had a really great talked about the new SharePoint Framework. I can really recommend to take your time and listen to their conversation on this new hot topic.
I also share their concerns on the not really well chosen communication strategy at the “Future of SharePoint” event. Personally spoken I don’t like to know what’s coming until I can get my hands on.
In the mean time at least I can try to figure out how some of the new things have been built. One benefit of client side applications.
Finally, now I assume that a React based Office UI Fabric version will be provided by Microsoft.
Mark Anderson made clear that React or Knockout are a requirement for your future development. It’s a promise that Microsoft gage that you can use whatever you like in the new SharePoint Framework.
If you already choose Angular as your weapon of choice you might use “ng-Office-UI” fabric. One thing is for sure you have to broaden your skill set with some of the web development techniques.



Regarding the exposed node_modules in the SharePoint-Framework … I think this is due to the fact, that this is just the “workbench”. This only seems to be used during dev, and thus I would not considere this to be an issue.
For production releases I would assume, that the libraries are globally available and not served directly from the node_modules folder.
I’m a little supprised to find knockout.js in there (noticed the presence as well) – because nowadays microsoft is pushing so hard towards angular2 as well. So I would have guessed to see angular2 in there.
The same is regaring the presents of require-js in the favor of systemjs.
But all these things might change. Marc D. Anderson discoverd the presence of requirejs in O365 about a year ago (http://sympmarc.com/2015/07/28/requirejs-arrives-in-sharepoint-online-build-16-0-4230-1217-or-earlier/) and Jeremy Thake commented, that this might go away any time. So I’m saying: things might change as long as there is no official statement (TechNet) regarding their presence.
Thank you for your great feedback.
Well to be honest the node_module thing is quite uncommont. It’s like exposing the ISAPI or ADMISAPI by their realname to the SharePoint web sites. You are right about the Workbench is just for development and won’t be directly go to production. For production you won’t see any nodejs because as far as i have seen is that all the code is limited to client side code development and you won’t have a server part in the new framework. So no NodeJS involved in any case it is just there for development purpose. We will know more after it is not super super secret anymore.
Microsoft doesn’t push any of the new technologies. They have a cooperation together with google on Angular2 and this also supports TypeScript. On the other hand TypeScript have native support for React too. React is by default not really capabale of databinding and just cares about how you built up the user interface. To bind data a React control you have to use another framework such as knockout.js. Well those are the tools they have choosen but the message by Microsoft is clear. Use what ever you like. Those where just the components Microsoft used for some things such as delve and the document libraries.
In case fo systemjs. I think it is a good asynchronous module loader but again there is no native TypeScript support. ReaquiredJs is already built in TypeScript so in this case it was an easy desicion which thing to choose.
Mark Anderson wrote in his blog post on the discovery that Paul Tavares did. So I think it is just fair to give him the credits for. In additon Mark Anderson commented on Jeremys comment.
“Paul’s the hawk-eyed one; I’m the typist.”
That’s why I mentioned Paul and not Marc here. 😉
/Stefan