Now the SharePoint Framework has become general available I expect that it requires only to update only the npm packages mostly. A simple upgrade of the installed packages will be enough in future. During the beta phase you add to do manual step in addition to upgrade your project to the latest drop.
In an previous blog post I wrote on how to update from one drop to another with a single npm installation statement.
On my other NodeJS related projects I use another approach to keep my packages updated.
I use a tool named npm-check-updates. Like the name suggests you need to install this tool through npm.
npm install -g npm-check-updates
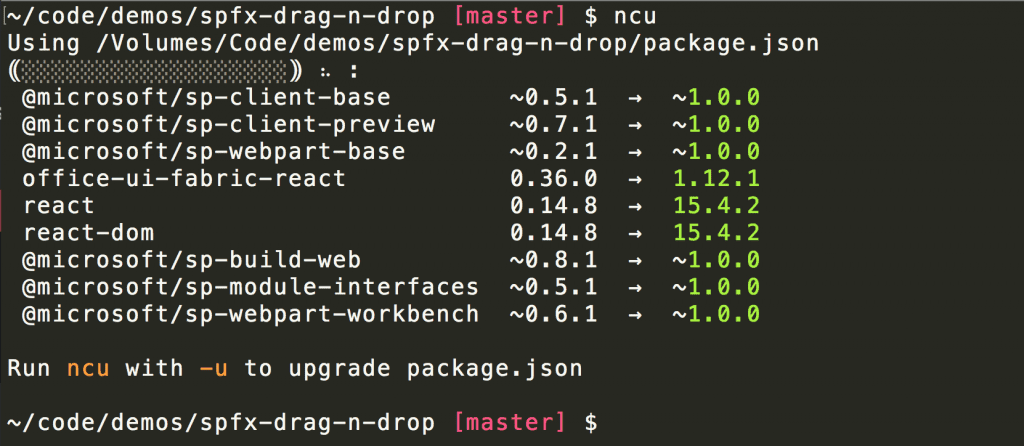
After the installation you get a new command line tool in your tool belt. You can then use npm-check-updates or simply use ncu in your project folder. This tool will then check if you currently use outdated npm packages in your project. In my case it showed the following screen on an older SPFX project.

NPM Check Updates result of old SharePoint Framework Project
To update all packages I can use this too. Through executing ncu -u all packages on the current folder will be updated to the latest version.
Beside the local installed packages you can use the tool event to check the globally installed packages. Simply call the update checker with ncu -g. This should a list of global packages that are outdated as well as the current version number of your packages.
Thanks Stefan – great find !
One of the reasons I like WebStorm is it has tools like this baked right into it. It’s very easy to see which packages are current or out of date and I can choose to selectively update as I want. This works for both globally and locally installed packages.
To me, WebStorm works the way Visual Studio never did for me: it’s fast, the help is clear and easy to follow, and it’s specifically focused on Web development.
M.
Thats great! I wasn’t aware of that fact about WebStorm. Though it’s just an IDE like any other, so I never tried it yet.
Before VSCode I used SublimeText heavily.
Thank you for your comment. Might give it a try then.
/Stefan
This is a useful tool . I have it running along side NVM ( as mentioned by AC) .
I think this should work without any problem.
Personally I use this tool with another version manager which is named simply “n”.
Sadly there is currently no support for Windows with this version manager, but for me on Mac it works a bit better then nvm.