In my session at the SPS Antwerp I showed the attendees how my personal branding workflow evolved over the past two years. For the demos all I needed was my web browser and Yeoman.IO.
I presented all of my stuff on the ancient looking MacOS armed with SharePoint virtual machines and in Office 365.
The reason why I switch my development workflow to yeoman was because I can do many things faster. I currently use it for all my SharePoint related branding and JavaScript development.
It works great for my for Office 365 development as for SharePoint On-premises. No more deployments during development just use it.
I use the resources out of Yeoman such as JavavScript and CSS files directly out of it. Just as we use things from a CDN such as jQuery. Before I can dig deeper on how to use it the first thing to do is to get your development environment ready.
## Setup Yeoman
The first thing we need to do is to setup yeoman in five simple steps
1. Download nodejs
Node.js is an open source, cross-platform runtime environment for server-side and networking applications. It is also the core to get yeoman running. First all you need to do is to download
node.js.
The setup is easy and the click-click-next approach is enough. There are no special additional settings required for this to get it running.
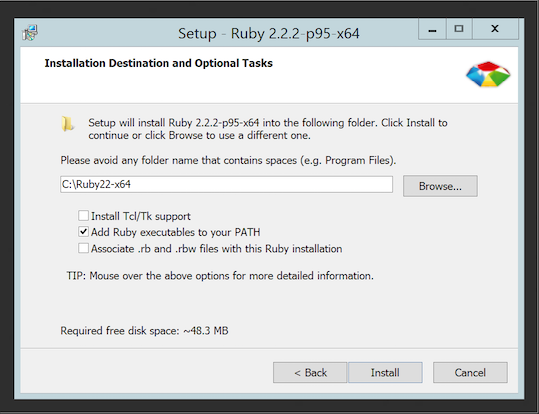
2. Download Ruby Installer – Install SASS
Ruby installation is not needed anymore this step can be skipped
To get SASS running you first need to install Ruby. While it is pre-installed on MacOS you need to add it first to your machine.
To get ruby running on windows you first need to download the Ruby Installer for Windows.
Again, there are no special settings needed to install. The only thing you need to make sure that Ruby will be added to your path settings.
The rest is Click-click-next and you are ready to go.
Once the installation has completed, you can open the command line and type:
gem install sass
This will add SASS to the Ruby installation. The gem command is responsible for adding new libraries your your Ruby Installation. It is some sort of package installer. If you like to find more out about gem I can recommend the Guide “Ruby Gem Basics”
3. Download Git

In case you have GIT already installed, you can simply skip this step. Git support is already included in Visual Studion but there are no command line options included. These are required to download code repositories via Bower which is part of Yeoman.
You can download GIT from git-scm.com.GitInstallation
During the installation, you will be asked to use GIT via Bash or windows shell aka command line or powershell. For convenience reasons select windows shell.
4. Install Yeoman
After the previous steps all is set up to install Yeoman. All that needs to be done now is to open the command line and type the following commands.
// 1. Install core of yeoman npm install -g yo // Wait until yeoman installation is completed // 2. Install bower npm install -g bower // Wait until bower installation is completed // 3. Install Grunt Client npm install -g grunt-cli // Wait until grunt client installation is completed // 4. Install the first generator npm install -g generator-webapp
The generator-webapp is one of my favorite and most used generators. This one I use for all my brandings in SharePoint. There is also generator available for Angular.js available. Currently there are more than 1600 generators available for download. To download go to yeoman.io/generators.
5. Getting started with your first project
To create your first project open the command line in case it isn’t already open. Navigate to any folder in your file system and create a new folder.
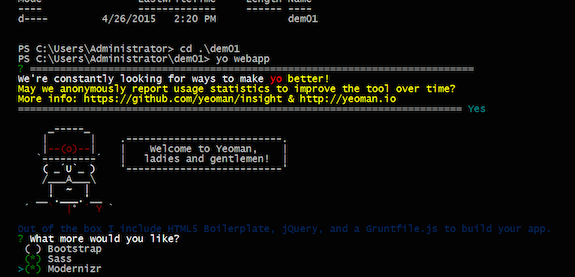
// 1. Create a new directory mkdir demo01 // 2. Change to directory cd demo01 // 3. Provision project yo webapp
Start your first project.
During the provisioning you will be asked if you like to use Bootstrap, SASS and modernizer. Once every file has been downloaded from the web you are able to start your local project by the following command.
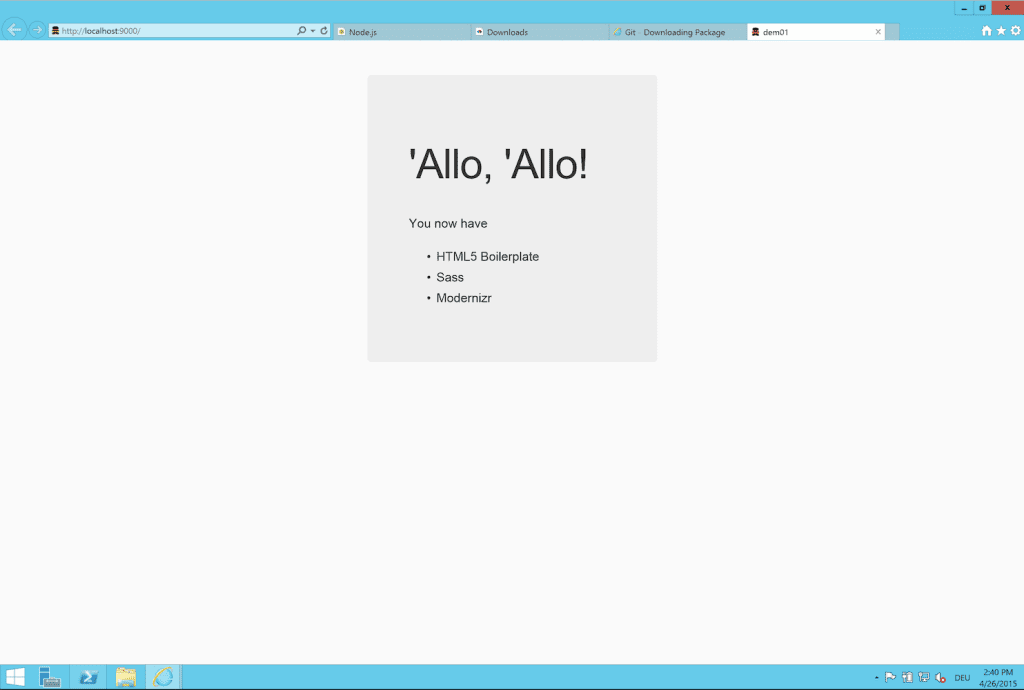
grunt serve
After that your default web bowser launches automatically and shows the following web site.
Summary
Finally, you have set up yeoman.io, a complete new project and you are ready to develop locally in SharePoint on-premises or Office 365. In the next blog posts I will show you how to integrate the local developed css file directly into Office 365. There are some small issues and settings required in Internet Explorer or Google Chrome. I haven’t used it for years now, but I will definitely take a look how you use it in FireFox too.
Continue Reading
How to use CSS and JavaScript files from Yeoman directly in SharePoint
Recommended links
Speed up your CSS framework install with Yeoman
Yoooman! Getting Started with Yeoman – MSDN Blog






Just wondering, have you designed a method of doing Office365 Pane/Task apps with Yeoman? That is, an app that runs directly in Word, for example, and not built in Visual Studio.
Thanks!
Hi Sean, theoretically this should be possible. You will find more informations about this on Andrew Connells or Waldek Mastykarz about this topic.
They tried some things with node.js recently.
/Greetings
Stefan
Stefan, good post. Can you confirm we don’t now need SASS since Ruby isn’t needed. Also when I get to “what more would you like ( Press to select ). Even tho my command window has the focus, the space bar doesn’t do anything?
You don’t need Ruby for SASS anymore because the new version of the yeoman generator use a thing that is called libsass.
According to the command window. I saw this a couple of times with a couple of PowerShell Windows too. This is my guess. Do you have tried it in the old cmd too? I think it should work there.
If not the good news is that Microsoft is coming out with bash for Windows 10. The problem will then be gone or you can install in addition to GIT the bash console of GIT.
This should also work. I would be glad if you can share your experiences.
Stefan
Thanks for your reply – I need to figured out why I don’t see email alerts triggered by these replies hmmm – Clutter is over enthusiastic perhaps!
Anyway, I have done all the Yoeman reinstalls so far just in a command windows. Tried PowerShell command window and yes, able to use arrow keys + Spacebar so selected all 3 of the menu options. GIT BASH prompt didn’t seem to work. I am happy to try out Win 10 BASH shell later ( when back from a suguk meet). I did notice npm (v2.15) was running from C:\Program Files\nodejs as per https://github.com/npm/npm/wiki/Troubleshooting so sorted this and now running npm v3.8.6
However…. now ran into
c:\dev\yowork> grunt serve
grunt-cli: The grunt command line interface (v1.2.0)
Fatal error: Unable to find local grunt.
Do I need to run?
npm install -g grunt
Actially when it should be installed together with the `npm install`. This should install all the required components. You just need to make sure that you are in the folder where the package.json is located.
`npm install` will then read the packages from the json file and install them all at once.
/Stefan
Stefan
The required components are installed but I haven’t really got any further foward
http://stackoverflow.com/questions/36663055/grunt-serve-warning-task-serve-not-found-use-force-to-continue-revisited?noredirect=1#comment60934232_36663055
I suppose getting another error message is progress!
You probably already found the answer to this but Yeoman no longer uses grunt but gulp instead so the command is actually “gulp serve”
[…] you. There is a good post on how to get hold of all these applications and packages on this blog post by Stefan Bauer. You can also view the full development lifecycle processes that Microsoft recommend in their […]
Creative suggestions – I Appreciate the points – Does someone know where my company might find a blank FBI FD-258 copy to fill out ?