This is not a tutorial how to customize the master page in Office 365. Microsoft doesn’t recommend to create your own master page because they will constantly evolve the user interface and this might break your branding.
The reason I created this case study is to show that it is yet possible to use the same master page in Office 365 and on-premises. This master page also takes into account that the Ribbon and Suite Bar are completely different in both environments.
Another important thing is to show how the master page might evolve in future so that it provides two things. Enables Microsoft to implement and add new features and allows custom branding as we currently do it on-premises.
Problem with Suite Bar and Ribbon in seattle and oslo master page
Right after my first SharePoint 2013 installation I took a look at the master page and to check what was changed or added. I found the newly added suite bar and recognized that the controls of the ribbon are still inside the master page. In general, you have to be careful with those code blocks not to break SharePoint.
On the other side those code blocks are an enormous problem for Microsoft because if they like to change or customize the suite bar or ribbon, as happened in Office 365 over the past few months, they need to replace the complete code there. It is an easy task to customize their master pages because all they need to do is to replace the ghosted master page files on the tenant. Similar what we do with custom master pages on-premises.
With custom master pages this would be tricky. What Microsoft needs to do is to search, compare and replace partially the content of the custom master pages in every tenant. This is nearly impossible to do. Therefore, they gave the order don’t customize the master page.
The question now is:
Is there a better way to add things like suitebar or the ribbon to the master page?
Yes there is an it currently exist in SharePoint On-premises and Office 365.
Ribbon.ascx – Suite Bar and Ribbon in a custom control
I’m not sure how, when or why I discovered the “ribbon.ascx” control, but it contains nearly the same content as ribbon and suite bar in the master page. This control also supports anonymous and authenticated user. Made possible through two security trimmed controls that render different content for each user group.
I don’t know the reason why this won’t be used in the master pages instead of the big code blocks, but that control allows to update the content of the master page independently of the master page. Changing the “ribbon.ascx” file will automatically reflect on every master page that consumes this control.
If you like to take a closer look at this control, it can be found on every on-premises installation under the path “HIVE15\templates\controltemplates\ribbon.ascx”.
The following question came to my mind a couple of times throughout the last month. Would it be possible to use this control in Office 365 too? Can it be used in a custom master page? Will this control be updated and maintained by Microsoft containing the new features?
One master page for both environments
To find out if it is possible to use a single master page that matches the on-premises world as well as the Office 365, I defined the following tasks.
- Replace Ribbon and suite bar with Ribbon.ascx on-premises
- Take this master page and add it to Office 365 to see if it works there too.
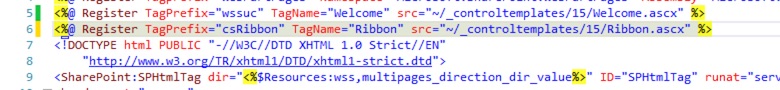
Let’s start with a new custom master page. The first thing I create was a copy of the “seattle.master” and opened it with Visual Studio directly out of SharePoint. To make use of the “ribbon.ascx” control it first needs to be registered inside the master page. In my case I registered this directly below the already existing “welcome.ascx”.
I simply copied the registration of the welcome control and then corrected the properties. For the “tagprefix” I used “csRibbon”. The abbrevation for “case study ribbon”. The “tagname” property I changed to “Ribbon” and finally the “src” property I set to reference the file in the control templates with “~/controltemplates/15/ribbon.ascx”.
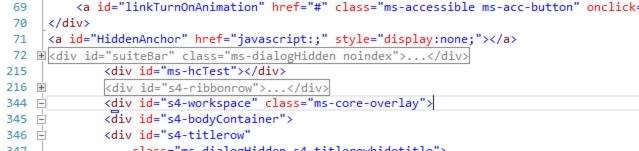
Now everything is set up to replace the suite bar and the ribbon with this control. Therefore, all that needs to be done is to remove the original container shown in the screenshot below.
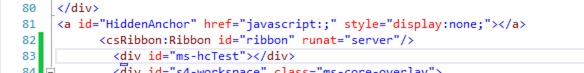
Both sections are grayed out because I collapsed them. The next step is to add the ribbon control instead of those code sections as shown in the screenshot below.
Theoretically, we should now have a master page that works in Office 365 and SharePoint on-premises without any limitation in all cases, also if you got your cheap MS Office in Aus and just started to figure out what the master page was.
Test run the master page
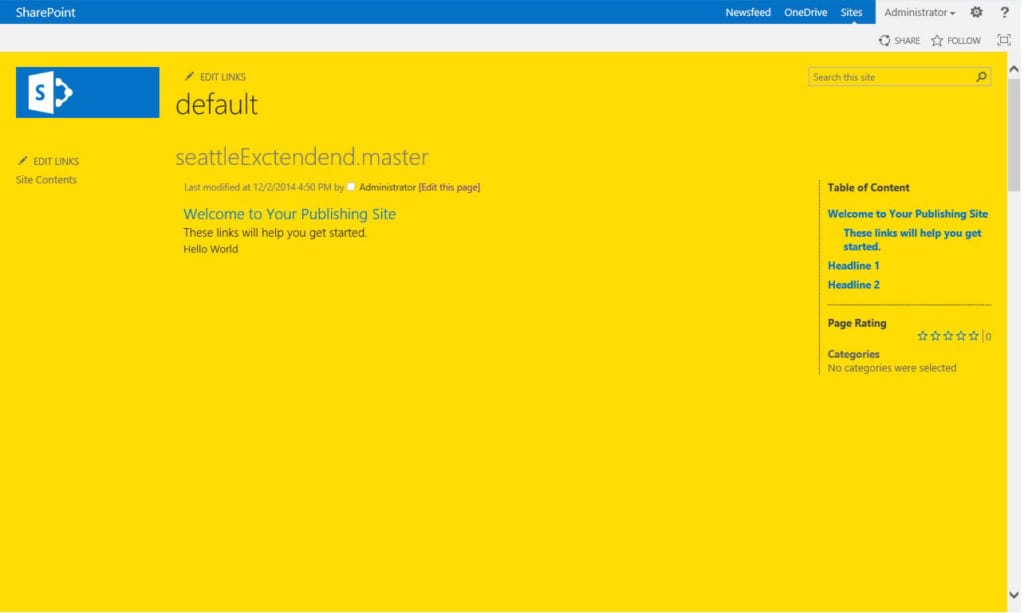
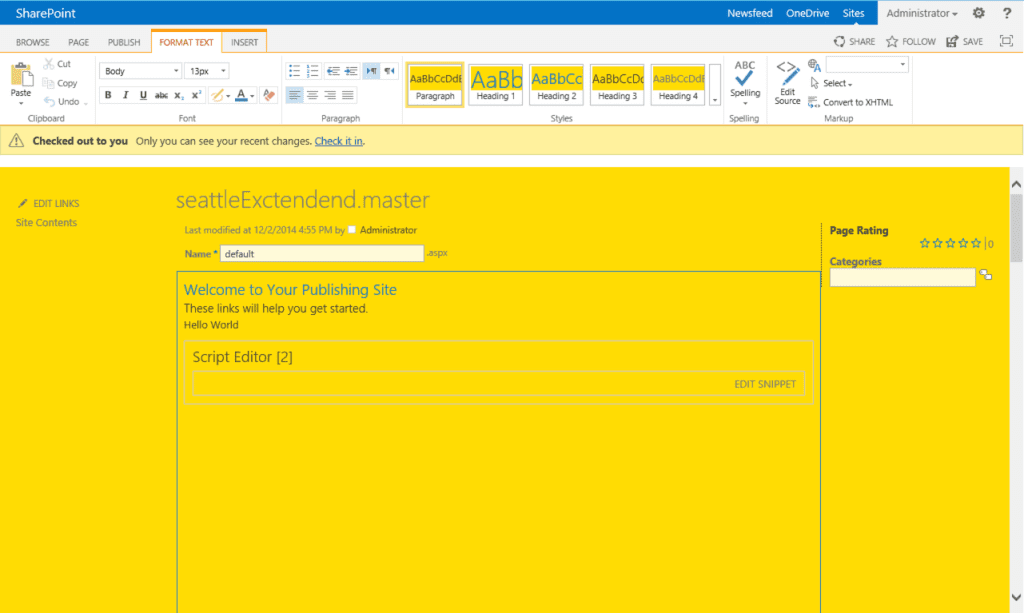
To make sure that these modifications will be loaded correctly, I colored the background of the workspace with a bright yellow directly inside the master page. I know it doesn’t look nice, but yellow is always a great signal caller. I also added a text table that matches the name of the master page.
The following screenshot shows the loaded master page in an on-premises environment.
The user interface of SharePoint looks correct so far. Let’s check if the functions of the ribbon still works.
Everything looks and works correctly. You might recognize the small gap between the notification bar and the content in the edit mode. This comes from a small CSS issue, but have no impact on the functionality.
I did some additional testing too and everthing worked as expected.
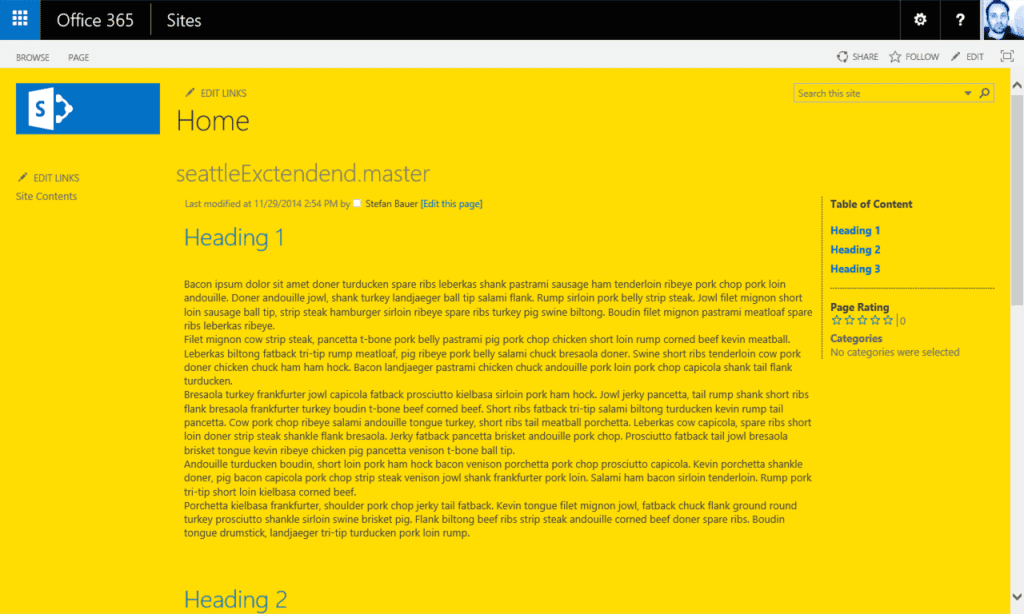
As mentioned earlier, I would like to use the same on-premises master page in Office 365. To test this I uploaded the master page and published a major version. After assigning the custom master page it looked like this.
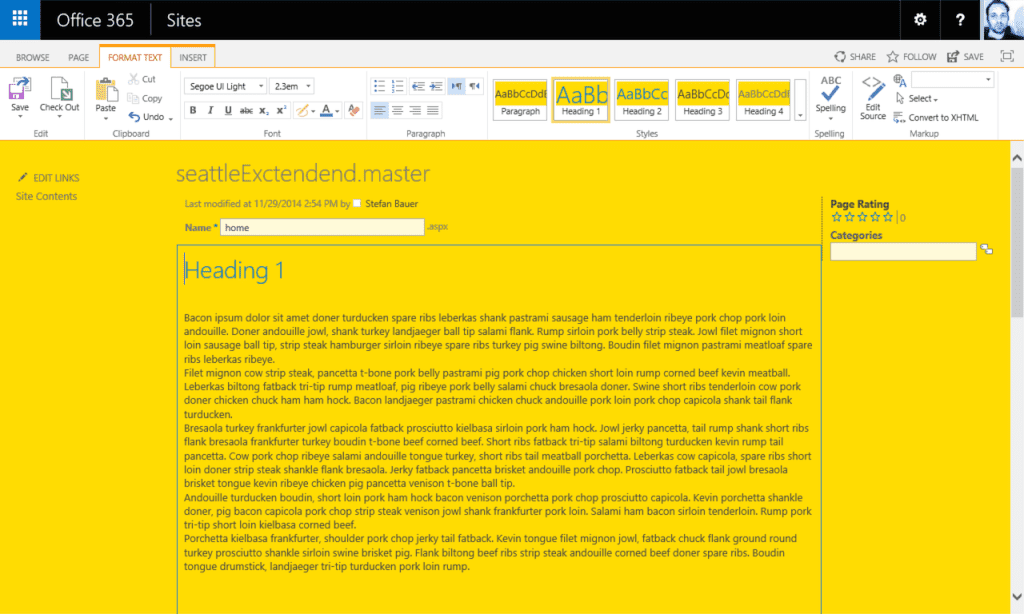
The screenshot above meets my expectations and it seems that the ribbon.asx is maintained and provides the same functionality as the one directly embedded. Does this work in edit mode too?
After the first test it was no big surprise that the ribbon works in edit mode too. Mission accomplished a master page that matches both scenarios. On-premises and Office 365.
Conclusion
The strategy of Microsoft is clear. Cloud first. New features will be implemented in Office 365. Later we might see them on-premises too. For example the newly introduced app launcher would make sense there too.
I don’t want to deny the fact that not properly implemented master page can break the user experience and during the last year I had to fix a couple of them too to restore the default functionality. For example master pages where the ribbon has been trimmed down to a width of 960px because the content was set to 960px. Mentioned in my blog post “Centered fixed width design in SharePoint 2010 – The fast way” back in 2011.
I hope that I’ve shown in this blog post that it is possible to implement new features based on web controls instead of directly embedded code. This master page I created in this case study is likely to be future safe. Especially if those feature will eb added to the suite bar and the ribbon. Maybe we will see more web controls that we can be placed on new master pages to meet the recommendations by Cathy Dew. She documented this in her blog post “Is the Future of UI Customizations for Office 365 Doomed?“.
Finally I need to address on thing the last time. Currently don’t customise the master page in Office 365. Use CSS and JavaScript instead. More important. Don’t change suite bar or ribbon.
You might have heard argument not to brand SharePoint because you wouldn’t brand any other Office Application. This is partially correct. To me suite bar and ribbon are parts of that office application. Below is the content and this should be able to be breanded in a responsible way.







Hi Stefan – thanks for writing this up and this is certainly locked away in my memory banks!
The big question that bothers me – Why don’t they use Ribbon.ascx by default? Will this be removed down the line?
Hi Stefan,
Agree with all the points, but we really need to add the JS/CSS in Masterpage? not really, i always defend the SharePoint Object “UserCustomAction” should resolve all this issues to Office365 “only intranet” like you suggest injecting the css and JS and keep everything untouched. The moment we change the masterpage we are putting in risk, improvements from new features inn Office 365 then the risk of failures increase “not easy to manage” and more frustration.
My article doesn’t recommend to add css or javascript directly to the master page. Custom Actions are made for ScriptInjection only and should only be registered using the Microsoft Pattern with an app. You will find a introduction video to that pattern on channel 9 by the SharePoint MVP Andrew Connell. JavaScript Injection in SharePoint Online Office 365.
Custom CSS can be assigned through a web property which is also a recommended way to do it.
In fact if custom actions have been used without an App for SharePoint that properly removes the custom actions, when the application will be removed. It put SharePoint even more at risk then a custom master page. The master page can always be reseted to one of the default master page. Customisation then will be removed. Custom action will remain in the web if not deleted. They need to be handled with more care.
Thanks for the write up Stefan, I’m chasing with engineering internally to see what they think of this guidance. My personal concern is that maybe ribbon.ascx is not the silver bullet but I will confirm.
@jthake
Technical Product Manager – Office 365 – Microsoft
Thank you for your effort Jeremy! I’m looking forward to get feedback of the engineering team.
This is a great write-up, thanks!
Thank you Peter !
Looking forward to Jeremy’s thoughts on this after speaking with product team. Great find, but at first glance, I am suspicious of referencing anything from “15” hive in SharePoint online as we don’t know when that will change to the “16” hive. I am in agreement with the fact that perhaps product team could make this more manageable for us by decoupling the control markup from the master page and leveraging things like user controls/delegate controls, etc.
Thank you for your feedback, Brian. You are right with the “15” and “16” hive but as you said with a decoupled master page the impact is easier manageable for every one.
Excellent work Stefan! I’m curious what Jeremy comes back with but I’ve always thought the way the ribbon was included was very strange from a code reuse POV.
Stefan – There are patterns and practises expounded by Steve Walker and Vesa Juvonen of Microsoft here :- http://www.microsoftvirtualacademy.com/training-courses/transform-sharepoint-customizations-to-sharepoint-app-model
Allow you to inject the Bootstrapper for the Responsive UI into a master page. So you can do this now.
Nigel – thank you for your response. I know pattern and practices pretty well and it is a great resource in general. Vesa Juvonen is talking about the suite bar in the second module. The problem is that it haven’t evolved to be just a single control as Randy Drisgill mentioned in his comment and I covered in my blog post. The suite bar still is a big code block that remains unchanged in the master page.
The single control approach, if possible, will allow to update the content of the suite bar independently of the master page that will be used.
Thanks Stefan for the article.